Android ConstraintLayout Relative Positioning – ConstraintLayout Create करने के लिए ये सबसे ज्यादा महत्वपूर्ण Building Block है क्योंकि इसी Concept के माध्यम से कोई Specific Widget किसी अन्य Widget के Relation में अपनी Positioning को Specify कर पाता है। हम किसी Widget को निम्नानुसार Horizontal व Vertical Axis के आधार पर Constraint कर सकते हैं:
- Horizontal Axis : Left, Right, Start and End Sides से और
- Vertical Axis : Top, Bottom Side से तथा Text Baseline से।
General Concept ये है कि किसी Widget के किसी Specific Side को किसी अन्य Widget के किसी Specific Side के Relation में Constraint किया जाना होता है। उदाहरण के लिए यदि हमें निम्न चित्रानुसार किसी Button B को Button A के Right Side में Position करना हो:

तो इस जरूरत को पूरा करने के लिए XML Layout File में हमें निम्नानुसार XML Code लिखना होगा-
<Button android:id=“@+id/buttonA” . . . />
<Button
android:id=“@+id/buttonB”
. . .
app:layout_constraintLeft_toRightOf=“@+id/buttonA” />
ये XML Code Android System को ये Instruction देता है कि Button B का Left Side, Button A के Right Side से Constrained हो जाए। सरल शब्दों में कहें तो Button B का Left Side, Button A के Right Side पर Depend हो जाए, Related हो जाए अथवा Linked हो जाए। ताकि यदि Button A की Positioning में किसी भी तरह का Change हो तो उसी के According Button B की Positioning भी Change हो जाए।
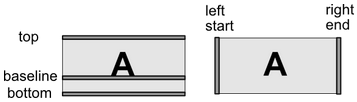
किसी भी Element के सभी Constraints और उनसे Associated UI View Control के Edge या Border को निम्न चित्रानुसार बेहतर तरीके से समझ सकते हैं:

किसी भी UI View Control की Positioning से सम्बंधित विभिन्न Constraints से Associated विभिन्न XML Attributes निम्नानुसार हैं जो कि काफी हद तक RelativeLayout के विभिन्न XML Attributes के समान ही हैं-
- layout_constraintLeft_toLeftOf
- layout_constraintLeft_toRightOf
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintTop_toTopOf
- layout_constraintTop_toBottomOf
- layout_constraintBottom_toTopOf
- layout_constraintBottom_toBottomOf
- layout_constraintBaseline_toBaselineOf
- layout_constraintStart_toEndOf
- layout_constraintStart_toStartOf
- layout_constraintEnd_toStartOf
- layout_constraintEnd_toEndOf
इन सभी Attributes में Green Color में Specified Part, Current UI View Control की Side या Edge को Represent कर रहा है जबकि Red Color में Specified Part, उस Target UI View Control के Side या Edge को Represent कर रहा है जिसके Relation में Current UI View Control की Side या Edge को Postion करना है। उदाहरण के लिए पिछले Example Code में निम्नानुसार XML Attribute Specify किया गया है-
app:layout_constraintLeft_toRightOf=“@+id/buttonA”
ये Satement Android Platform को ये Instruction देता है कि Current UI View Control के Left Side को “@+id/buttonA” ID वाले UI View Control के Right Side में Position करना है। जबकि यदि हम इसी Statement को निम्नानुसार Modify कर दें-
app:layout_constraintLeft_toLeftOf=“@+id/buttonA”
तो अब ये Statement Android Platform को ये Instruction देगा कि Current UI View Control के Left Side को “@+id/buttonA” ID वाले UI View Control के Left Side में Position करना है। और इसी Statement को निम्नानुसार Modify कर दें-
app:layout_constraintRight_toLeftOf=“@+id/buttonA”
तो अब ये Statement Android Platform को ये Instruction देगा कि Current UI View Control के Right Side को “@+id/buttonA” ID वाले UI View Control के Left Side में Position करना है।
यहां Positioning से सम्बंधित सभी Attributes Value के रूप में “parent” अथवा किसी अन्य UI View Control का ID Accept करते हैं जो कि वह Target UI View Control होता है जिसके Relation में Current UI View Control को Position होना होता है। जबकि “parent” के रूप में सामान्यत: ConstraintLayout Container ही Reference होता है।
यानी जब हमें किसी UI View Control की Positioning को उसके Container यानी ConstraintLayout के Top, Right, Bottom, Left, Start या End Side के Relation में Set करना होता है, तब Value के रूप में “parent” Set किया जाता है।
Buy this eBook to read more about ConstraintLayout
- Margins
- Centering Positioning
- Visibility Behavior
- Dimension Constraints
- Chains
- Virtual Helpers Objects
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Android in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Android in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
Android in Hindi | Page: 628 | Format: PDF
