Custom JavaScript in ASP.NET WebForms Page – कई बार हमें किसी Specific जरूरत को पूरा करने के लिए अपने ASP.NET Page में Custom JavaScript Function को Use करना पडता है। किसी ASP.NET Page में Custom JavaScript Code को Embed करने हेतु Register करने के लिए ASP.NET Framework हमें Page.ClientScript Property Provide करता है।
Page.ClientScript.RegisterClientScriptBlock Method
RegisterClientScriptBlock() Method हमें हमारे ASP.NET Page के Top में Custom JavaScript Code को Insert करने की सुविधा Provide करता है। इस Method को हम निम्नानुसार तरीके से किसी ASP.NET Page में Use कर सकते हैं:
[code]
File Name:Default.aspx
<%@PageLanguage="C#"
AutoEventWireup="true" CodeFile="Default.aspx.cs” Inherits="Default” %>
<script runat="server">
protectedvoid Page_Load(object sender, EventArgs e)
{
string myScript = @"function AlertHello() { alert('Hello ASP.NET'); }”;
Page.ClientScript.RegisterClientScriptBlock
(
this.GetType(), "MyScript", myScript, true
);
}
</script>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/x html">
<head runat="server">
<title></title>
</head>
<body>
<form id=“form1" runat="server">
<button id=“btnClickMe"onclick="AlertHello();">Click Me</button>
</form>
</body>
</html>
[/code]
इस Code में हमने AlertHello() नाम का एक JavaScript Function Create किया है और इस JavaScript Function के सारे Code को myScript नाम के एक String Object में Store कर दिया है और फिर इस String Object को RegisterClientScriptBlock() Method में Parameter की तरह Pass कर दिया है, जो कि हमारे इस Custom JavaScript Function को हमारे ASP.NET Page में Insert करने के लिए Register कर देता है।
इस Method को निम्नानुसार दो तरीकों से Use करते हुए Custom JavaScript Functions को Embed किया जा सकता है:
RegisterClientScriptBlock( type, key, script )
RegisterClientScriptBlock( type, key, script, script tag specification )
उपरोक्त Example में हमने Me.GetType(), Key, Embed की जाने वाली Script अन्त में एक Boolean Value को Specify किया है, जो इस बात को निश्चित करता है कि Insert होने वाला JavaScript Code Automatically <script> Element के बीच Enclosed होगा।
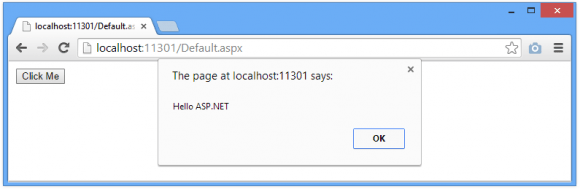
जब हम इस Example ASP.NET Page को Run करते हैं तो हमारे सामने निम्नानुसार Page Display होता है:

इस Webpage पर दिखाई देने वाले “Click Me” Button को Click करते ही हमारे सामने एक Alert Box Display होता है, जो कि हमारे द्वारा Specify किया गया AlertHello() नाम के JavaScript Function के Execute होनी की वजह से ही Display होता है।
क्योंकि जब हम इस Webpage के Markup Source Code को देखते हैं, तो ये Markup Source Code निम्नानुसार होता है, जिसमें हमारे द्वारा Specify किया गया Custom JavaScript Function Well Defined Manner में ASP.NET Page की Body में Embed है:
[code]
File Name:Default.aspx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
</title></head>
<body>
<formmethod="post"action="Default.aspx" id=“form1">
<divclass="aspNetHidden">
<inputtype="hidden"name="__VIEWSTATE" id=“__VIEWSTATE"value="rOpKrfQ1U+Y7zDXzbboJpPuH3RFRhAinhT81Z6IRLDmWN/Z+2CuWBTbPcutkRCHlUG1ufxr0+IWcfwrHSD9I1mSZs1LQXZp9/uMy99mmsZo="/>
</div>
<scripttype="text/javascript">
//<![CDATA[
function AlertHello() { alert('Hello ASP.NET'); }//]]>
</script>
<button id=“btnClickMe"onclick="AlertHello();">Click Me</button>
</form>
</body>
</html>
[/code]
यानी उपरोक्तानुसार तरीके से RegisterClientScriptBlock() Method का प्रयोग करते हुए हम किसी भी JavaScript Function को अपने ASP.NET Page में Embed कर सकते हैं
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Core ASP.NET WebForms in Hindi | Page:647 | Format: PDF
