Display Message in Console – जब हम Console में कोई Message या किसी Variable अथवा Object की Values को Display करना चाहते हैं, तो हमें इस console Object के log() Method को Use करना होता है और इस log() Method में हम जो भी Variable या String (Text written in Single or Double Quote Pair) Specify करते हैं, उस Variable में Stored Value या String हमें Console Window के Output में दिखाई देती है।
उदाहरण के लिए यदि हम “Hello World” String को Console Window में Display करना चाहें, तो हम Console Interpreter में निम्नानुसार Code लिखकर ऐसा कर सकते हैं:
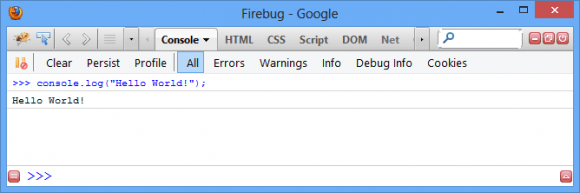
console.log(“Hello World!”);
जब हम ये Code लिखकर Enter Key Press करते हैं, तो हमें निम्नानुसार Output प्राप्त होता है:

जैसाकि हमने उपरोक्त Discussion द्वारा जाना, कोई भी Professional Development करने के लिए विभिन्न प्रकार के Development Tools पहले से Available हैं, जिन्हें हमें हमारी जरूरत के अनुसार Use करना होता है।
जब हम JavaScript या Client Side Web Development की बात करते हैं, तब भी हम हमारी इच्छानुसार किसी न किसी IDE को Use करके ही अपना Development करते हैं क्योंकि IDE हमें कई प्रकार के Basic Tools Provide करते हैं, जिससे हमारा Development का काम काफी आसान हो जाता है।
Client Side Web Development करते समय Web Browsers हमारे Best Tools होते हैं, क्योंकि वर्तमान समय में उपलब्ध सभी Web Browsers हमें Developer Tools Provide करते हैं, जिन्हें हम इन Web Browsers में F12 Function Key द्वारा Access कर सकते हैं।
Firefox का Firebug Tool एक बहुत ही Powerful Tool है, जिसे हम JavaScript या jQuery Codes की Debugging करने के लिए Use कर सकते हैं। इन Tools को Access करना काफी आसान है और ये Tools हमें हमारे JavaScript Codes में होने वाली Errors की भी काफी हद तक Accurate जानकारी दे देते हैं, जिनसे हम हमारे JavaScript या jQuery Codes को बडी ही आसानी से Debug कर सकते हैं।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook jQuery in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook jQuery in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
jQuery in Hindi | Page:711 | Format: PDF
