FormView Rich Data Control – जब हमें Templates की पूर्ण Flexibility की जरूरत होती है, तब FormView Control हमें Template-Only Control की तरह प्राप्त होता है, जिसका प्रयोग करके हम हमारी इच्छा व जरूरत के अनुसार अपने Single Records के Displaying, Editing व Deleting को Control कर सकते हैं।
FormView Template Model की सबसे मुख्य विशेषता ये है कि ये Model लगभग GridView Control के TemplateField Model की तरह ही होता है। इसलिए इस Control के साथ निम्न Templates को Use किया जा सकता है:
- ItemTemplate
- EditItemTemplate
- InsertItemTemplate
- FooterTemplate
- HeaderTemplate
- EmptyDataTemplate
- PagerTemplate
यानी हम Exactly वैसे ही Templates को Use करते हुए अपने Contents के Structure को Define कर सकते हैं, जिस तरह से TemplateField का प्रयोग करते हुए GridView Control में Specify किया था। जैसे:
[code]
<asp:FormView
ID="FormView1" runat="server" DataSourceID="sourceEmployee">
<ItemTemplate>
<b>
<%# Eval("EmployeeID") %> -
<%# Eval("TitleOfCourtesy") %> <%# Eval("FirstName") %>
<%# Eval("LastName") %>
</b>
<hr />
<small><i>
<%# Eval("Address") %><br />
<%# Eval("City") %>, <%# Eval("Country") %>,
<%# Eval("PostalCode") %><br />
<%# Eval("HomePhone") %></i>
<br /><br />
<%# Eval("Notes") %>
<br /><br />
</small>
</ItemTemplate>
</asp:FormView>
[/code]
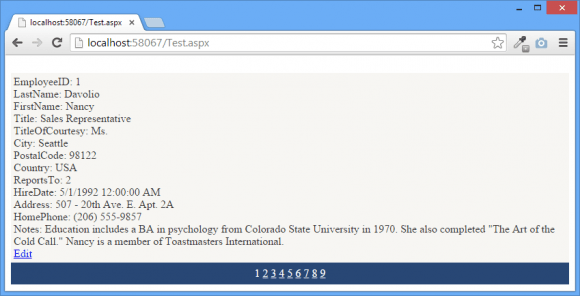
परिणामस्वरूप जब हम इस Webpage को Run करते हैं, तो हमें निम्नानुसार Output Page प्राप्त होता है, जहां हमने पहले से ही “Professional” Scheme को Apply कर रखा है:

DetailsView Control की तरह ही ये Control भी Read-Only, Insert व Edit के रूप में कुल तीन Modes में काम करता है। लेकिन FormView Control, DetailsView की तरह CommandField Class को Support नहीं करता, जो कि Automatically Editing Buttons Provide कर देता है। बल्कि इन Buttons को हमें स्वयं अपने स्तर पर Manually Create करना होता है।
Editing Buttons को Create करने के लिए हमें किसी Button या LinkButton Control को Add करना होता है और उसके CommandName Property को Appropriate Value से Set करना होता है।
उदाहरण के लिए यदि हम FormView को Edit Mode में Switch करना चाहते हैं, तो हमें हमारे Button के CommandName Property में “Edit” मान Set करना होता है। परिणामस्वरूप जैसे ही User इस Button को Click करता है, हमारा FormView Control, Editing Mode में Switch हो जाता है।
CommandName Property द्वारा Supported विभिन्न नाम व उन नामों को जिन Templates में Use किया जा सकता है, उनकी जानकारी सरल तरीके से प्राप्त करने के लिए हम निम्नानुसार देख सकते हैं:
| CommandName | Where it Belongs |
| Edit | ItemTemplate |
| Cancel | EditItemTemplate
InsertItemTemplate |
| Update | EditItemTemplate |
| Insert | InsertItemTemplate |
| Delete | DeleteItemTemplate |
इस तरह से यदि हम हमारे पिछले Example के सम्पूर्ण Code को देखें, तो Visual Studio द्वारा FormView Control के लिए Automatically Generate होने वाले Markups निम्नानुसार होते हैं, जो हमें उपरोक्तानुसार Output Provide करते हैं:
[code]
File Name: Test.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test.aspx.cs" Inherits="GridView.Test" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="sourceEmployee" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
SelectCommand=
"SELECT EmployeeID, LastName, FirstName, Title, TitleOfCourtesy, City,
PostalCode, Country, ReportsTo, HireDate, Address, HomePhone, Notes
FROM Employees"
UpdateCommand=
"UPDATE Employees SET Notes=@Notes,
TitleOfCourtesy=@TitleOfCourtesy WHERE EmployeeID=@EmployeeID"
>
<UpdateParameters>
<asp:Parameter Name="Notes" />
<asp:Parameter Name="TitleOfCourtesy" />
<asp:Parameter Name="EmployeeID" />
</UpdateParameters>
</asp:SqlDataSource>
<br />
<asp:FormView
ID="FormView1" runat="server" DataSourceID="sourceEmployee"
AllowPaging="True" CellPadding="4" DataKeyNames="EmployeeID"
ForeColor="#333333">
<EditItemTemplate>
EmployeeID:
<asp:Label ID="EmployeeIDLabel1" runat="server" Text='<%# Eval("EmployeeID") %>' />
<br />
LastName: <asp:TextBox ID="LastNameTextBox" runat="server" Text='<%# Bind("LastName") %>' />
<br />
FirstName: <asp:TextBox ID="FirstNameTextBox" runat="server" Text='<%# Bind("FirstName") %>' />
<br />
Title: <asp:TextBox ID="TitleTextBox" runat="server" Text='<%# Bind("Title") %>' />
<br />
TitleOfCourtesy: <asp:TextBox ID="TitleOfCourtesyTextBox" runat="server" Text='<%# Bind("TitleOfCourtesy") %>' />
<br />
City: <asp:TextBox ID="CityTextBox" runat="server" Text='<%# Bind("City") %>' />
<br />
PostalCode: <asp:TextBox ID="PostalCodeTextBox" runat="server" Text='<%# Bind("PostalCode") %>' />
<br />
Country: <asp:TextBox ID="CountryTextBox" runat="server" Text='<%# Bind("Country") %>' />
<br />
ReportsTo: <asp:TextBox ID="ReportsToTextBox" runat="server" Text='<%# Bind("ReportsTo") %>' />
<br />
HireDate: <asp:TextBox ID="HireDateTextBox" runat="server" Text='<%# Bind("HireDate") %>' />
<br />
Address: <asp:TextBox ID="AddressTextBox" runat="server" Text='<%# Bind("Address") %>' />
<br />
HomePhone: <asp:TextBox ID="HomePhoneTextBox" runat="server" Text='<%# Bind("HomePhone") %>' />
<br />
Notes: <asp:TextBox ID="NotesTextBox" runat="server" Text='<%# Bind("Notes") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True" CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<InsertItemTemplate>
LastName: <asp:TextBox ID="LastNameTextBox" runat="server" Text='<%# Bind("LastName") %>' />
<br />
FirstName: <asp:TextBox ID="FirstNameTextBox" runat="server" Text='<%# Bind("FirstName") %>' />
<br />
Title: <asp:TextBox ID="TitleTextBox" runat="server" Text='<%# Bind("Title") %>' />
<br />
TitleOfCourtesy: <asp:TextBox ID="TitleOfCourtesyTextBox" runat="server" Text='<%# Bind("TitleOfCourtesy") %>' />
<br />
City: <asp:TextBox ID="CityTextBox" runat="server" Text='<%# Bind("City") %>' />
<br />
PostalCode:<asp:TextBox ID="PostalCodeTextBox" runat="server"Text='<%# Bind("PostalCode") %>' />
<br />
Country:<asp:TextBox ID="CountryTextBox" runat="server" Text='<%# Bind("Country") %>' />
<br />
ReportsTo: <asp:TextBox ID="ReportsToTextBox" runat="server" Text='<%# Bind("ReportsTo") %>' />
<br />
HireDate: <asp:TextBox ID="HireDateTextBox" runat="server" Text='<%# Bind("HireDate") %>' />
<br />
Address: <asp:TextBox ID="AddressTextBox" runat="server" Text='<%# Bind("Address") %>' />
<br />
HomePhone: <asp:TextBox ID="HomePhoneTextBox" runat="server" Text='<%# Bind("HomePhone") %>' />
<br />
Notes: <asp:TextBox ID="NotesTextBox" runat="server" Text='<%# Bind("Notes") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
EmployeeID: <asp:Label ID="EmployeeIDLabel" runat="server" Text='<%# Eval("EmployeeID") %>' />
<br />
LastName: <asp:Label ID="LastNameLabel" runat="server" Text='<%# Bind("LastName") %>' />
<br />
FirstName: <asp:Label ID="FirstNameLabel" runat="server" Text='<%# Bind("FirstName") %>' />
<br />
Title: <asp:Label ID="TitleLabel" runat="server" Text='<%# Bind("Title") %>' />
<br />
TitleOfCourtesy: <asp:Label ID="TitleOfCourtesyLabel" runat="server" Text='<%# Bind("TitleOfCourtesy") %>' />
<br />
City: <asp:Label ID="CityLabel" runat="server" Text='<%# Bind("City") %>' />
<br />
PostalCode: <asp:Label ID="PostalCodeLabel" runat="server" Text='<%# Bind("PostalCode") %>' />
<br />
Country: <asp:Label ID="CountryLabel" runat="server" Text='<%# Bind("Country") %>' />
<br />
ReportsTo: <asp:Label ID="ReportsToLabel" runat="server" Text='<%# Bind("ReportsTo") %>' />
<br />
HireDate: <asp:Label ID="HireDateLabel" runat="server" Text='<%# Bind("HireDate") %>' />
<br />
Address: <asp:Label ID="AddressLabel" runat="server" Text='<%# Bind("Address") %>' />
<br />
HomePhone: <asp:Label ID="HomePhoneLabel" runat="server" Text='<%# Bind("HomePhone") %>' />
<br />
Notes: <asp:Label ID="NotesLabel" runat="server" Text='<%# Bind("Notes") %>' />
<br />
<asp:LinkButton ID="EditButton" runat="server" CausesValidation="False" CommandName="Edit" Text="Edit" />
</ItemTemplate>
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
</asp:FormView>
</div>
</form>
</body>
</html>
[/code]
इस तरह से इस Chapter में हमने लगभग हर उस Concept को विस्तार से समझने की कोशिश की है, जिनकी जरूरत ASP.NET के आधार पर तेज गति से Data Driven Web Applications Develop किया जाना सम्भव हो पाता है और विशेष रूप से हमने GridView Control को Discuss किया है।
क्योंकि किसी भी Data Application में लगभग इसी Control को सर्वाधिक Use किया जाता है और लगभग सभी अन्य Controls में कुछ न कुछ ऐसी Functionality जरूर होती हैं, जो कि इस Control के लिए भी Defined हैं। इसलिए इस Control को समझ लेने के बाद लगभग सभी अन्य Rich Data Controls को आसानी से समझा जा सकता है।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Advance ASP.NET WebForms in Hindi | Page:707 | Format: PDF
