JavaScript or ECMAScript Fundamentals – किसी भी Programming Language की तरह JavaScript का भी एक Fundamental या Core Part है, जिसे समझे बिना हम इस Language को इसकी पूरी Power के साथ उपयोग में नहीं ले सकते।
सामान्यत: सभी Programming Languages में ये Core Part लगभग एक जैसा ही होता है इसलिए यदि आपने पहले कोई भी Programming Languages सीखी है, तो इस Part को Clear करने में आपको बहुत ही कम समय लगेगा।
JavaScript के Core Part के अन्तर्गत हमें ये समझना होता है कि JavaScript के Codes किस तरह से लिखे जाते हैं, Operators, Data Types, Functions, Looping, Conditions आदि किस तरह से काम करते हैं, आदि बातों को जानना होता है और इस Chapter में हम सबसे पहले इन्हीं बातों को जानेंगे।
Syntax
JavaScript के Syntax पूरी तरह से C Language पर आधारित है इसलिए यदि आपने “C” Language या इस पर आधारित किसी अन्य Language जैसे कि “C++”, “Java”, Perl आदि में से किसी भी एक Language को सीखा है, तो आप बडी ही आसानी से इस Language को Capture कर लेंगे।
लेकिन यदि आप Programming के बारे में कुछ भी नहीं जानते, तो आपको कम से कम “C” Language जरूर सीखनी चाहिए क्योंकि “C” Language लगभग सभी अन्य Modern Languages की Mother Language है यानी लगभग सभी Modern Languages “C” Language के Concepts पर ही आधारित हैं।
Case Sensitive
JavaScript एक Case Sensitive Language है। यानी इस Language में हम जितने भी Identifiers Create करते हैं अथवा जो भी Identifiers, Functions, Constant, Variables आदि पहले से Predefined हैं, वे सभी Case Sensitive हैं। यानी JavaScript में Small Case Letters व Capital Case Letters में लिखा गया एक ही नाम अलग-अलग माना जाता है।
Identifiers
किसी भी Programming Languages में किसी Variable, Function, Property, Object, Constant आदि को पहचानने के लिए उसका एक नाम Specify किया जाता है। इस नाम को ही Identifier कहते हैं। JavaScript में Identifier Define करने के लिए हमें निम्न नियमों को Follow करना होता है:
- Identifier का नाम हमेंशा किसी Upper Case या Lower Case Character, Underscore या Dollar Sign से शुरू होना चाहिए।
- Identifier के नाम में किसी Special Symbol, Keyword या Reserve Word का प्रयोग नहीं करना चाहिए।
- Identifier के नाम में Digits का प्रयोग किया जा सकता है, लेकिन Digits का प्रयोग कभी भी नाम की शु:आत में नहीं होना चाहिए।
ECMAScript के अनुसार सभी Identifiers का नाम Camel Case में होना चाहिए। यानी नाम की शुरूआत Small Case Letter से व बाकी के सभी शब्द Capital Case Letter से। जैसे-
basicSalary
firstCar
Comments
ECMAScript “C” Language की तरह ही दो तरह से Comments Specify करने की सुविधा देता है:

Comments का प्रयोग Programmer अपनी जरूरत के अनुसार लिखे गए विभिन्न Codes को ज्यादा बेहतर तरीके से समझने व याद रखने के लिए करता है। ये Comments Web Browser में Render नहीं होते। यानी Comments केवल Programmer अपनी सुविधा के अपने Codes को ज्यादा Understandable बनाने लिए लिखता है।
Statements
चूंकि Web Browser किसी भी JavaScript Code को Line by Line Interpret करता है, इसलिए Code की हर Line को एक Statement कहा जाता है।
ECMAScript में हर Statement का अन्त एक Semicolon से किया जाना जरूरी होता है, यानी जहां पर भी Web Browser को Semicolon प्राप्त होता है, वह Statement का अन्त समझता है।
Block Statements
Looping व Conditional Statements ऐसे Statements होते हैं, जो एक से ज्यादा Statements का Group होते हैं। सामान्यत: इन Statements को Block Statements कहा जाता है। किसी Block को हमेंशा Opening व Closing Curly Braces के Pair के बीच लिखा जाता है। जैसे-

Block के अन्दर लिखे गए Statements का अन्त Semicolon से होता है लेकिन चूंकि किसी एक Block के अन्दर दूसरा Block Nested हो सकता है, इसलिए Nested Block का अन्त भी Semicolon से नहीं होता। जैसे-

Keywords and Reserved Words
ECMAScript में कुछ नामों या शब्दों को Reserve किया गया है तथा कुछ नामों या शब्दों का Web Browser के JavaScript Interpreter के लिए Special Meaning होता है। इसलिए इन नामों को हम सामान्य Identifier की तरह Use नहीं कर सकते।
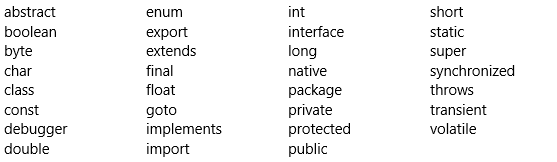
उदाहरण के लिए जब हम if शब्द का प्रयोग करते हैं, तब JavaScript Interpreter को ये Instruction मिलता है कि यदि Parenthesis के बीच Specify की गई Condition True हो, तो Block के बीच Specified सभी Statements को Execute करना है अन्यथा नहीं। इसलिए सामान्य परिस्थितियों में हम if शब्द को Identifier की तरह Use नहीं कर सकते। Web Site में Specify किए गए विभिन्न Keywords निम्नानुसार हैं:

इसी तरह से ECMAScript में कुछ शब्दों को Future में Keywords की तरह Use करने के लिए Reserve रखा है। इसलिए हम इन नामों को भी Identifiers की तरह उपयोग में नहीं ले सकते। ये Reserved Words निम्नानुसार हैं:

 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance JavaScript in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance JavaScript in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Advance JavaScript in Hindi | Page: 669 | Format: PDF
