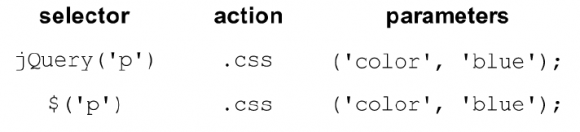
jQuery Statement Syntax Description – अभी तक के Discussion से हम समझ सकते हैं कि पूरे jQuery Library का आधार केवल jQuery() नाम का एक Function है और हम पूरी jQuery Library को इस Function के माध्यम से Access करने में सक्षम हो पाते हैं। किसी भी jQuery Statement के हमेंशा चार हिस्से होते हैं, जिनमें से jQuery() Function के बारे में हम पहले ही पर्याप्त जानकारी प्राप्त कर चुके हैं जबकि अन्य तीन हिस्से को निम्नानुसार समझा जा सकता है-

यदि आप CSS (Cascading Style Sheet) के बारे में जानते हैं, तो आप निश्चित रूप से समझ चुके होंगे कि किसी jQuery Statement के उपरोक्त तीनों हिस्सों में से Selector का मतलब क्या होता है। लेकिन यदि आप CSS के बारे में कुछ भी नहीं जानते, तो फिर पहले आपको CSS के बारे में समझना होगा।
चूंकि CSS अपने आप में एक बहुत बडा Topic है, जो कि किसी भी Web Page की Styling, Designing व Layout को Control करने से सम्बंधित विषय है। इसलिए CSS के बारे में अच्छी तरह से समझने के लिए आप हमारी पुस्तक “HTML5 with CSS3 in Hindi” पढ सकते हैं। क्योंकि बिना CSS के पर्याप्त ज्ञान के आप jQuery को ठीक से उपयोग में नहीं ले सकते।
jQuery() Function वास्तव में Factory Pattern पर आधारित एक Object होता है, जिसके बहुत सारे Properties व Methods हैं। ये Object jQuery Library Framework की सभी Functionalities का मूल Gateway है। यानी jQuery Object के सभी Methods को Call करने की शुरूआत इसी शब्द से होती है।
Selector
Selector के रूप में हमें Web Page के DOM Tree के उस Element या Elements के Group को Specify करना होता है, जिस पर हमें किसी JavaScript Action या Operation को Perform करना होता है। उपरोक्त चित्र में हम ‘p’ यानी Paragraph Element को Select कर रहे हैं, जिस पर हमें किसी JavaScript Operation को Perform करना है।
Action
Action के रूप में हम किसी Operation को Selected Element पर Apply करते हैं, जिससे संबंधित JavaScript Codes को jQuery Library में लिखा गया है। उपरोक्त उदाहरण में हम Selected ‘p’ यानी Paragraph Element पर एक “CSS” Rule को Action के रूप में Apply कर रहे हैं।
Parameters
Parameters के रूप में हम jQuery() Method को ये बताते हैं कि हम वास्तव में Selected Element पर किस प्रकार का Action Apply करना चाहते हैं। उपरोक्त चित्र में लिखे Codes के अनुसार हम Selected ‘p’ यानी Paragraph Element पर एक “CSS” Rule Apply कर रहे हैं और “CSS” Rule ये है कि Web Page पर उपस्थित सभी Paragraph Elements का color Attribute, blue Value से Set हो जाए।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook jQuery in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook jQuery in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
jQuery in Hindi | Page:711 | Format: PDF
