Label in HTML: जब हम HTML Form Create करते हैं, तब ये जरूरी होता है कि हम हर Control को एक उचित Label प्रदान करें, ताकि User उस Control की जरूरत वाले Data को ठीक तरह से जान सके और उचित Data प्रदान कर सके। यदि एक Form के Control User को सही व उचित तरीके से ये जानकारी नहीं दे पाते हैं कि उन्हें किस तरह के Data की जरूरत है, तो User कभी भी सही Data Input नहीं कर सकता।
कई Controls ऐसे होते हैं, जिनके साथ Label पहले से ही Associated होते हैं। लेकिन कुछ Controls ऐसे भी होते हैं, जिनके साथ कोई Label Associated नहीं होता है। इस प्रकार के Controls के साथ किसी Label को Associated करने के लिए हमें <label> Element का प्रयोग करना पडता है। Label Associate करने की प्रक्रिया को हम निम्न उदाहरण द्वारा समझ सकते हैं:
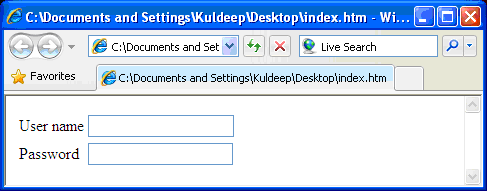
<html> <body> <form action="http://www.example.org/login.php" method="post" name="frmLogin"> <table> <tr> <td><label for="Uname">User name</label></td> <td><input type="text" id="Uname" name="txtUserName" /></td> </tr> <tr> <td><label for="Pwd">Password</label></td> <td><input type="password" id="Pwd" name="pwdPassword" /></td> </tr> </table> </form> <body> <html>

इस उदाहरण में हम देख सकते हैं कि हमने Form के Controls को एक Table में Place किया है, ताकि सभी Controls ठीक तरह से Aligned दिखाई दें। जैसाकि हम इस उदाहरण में देख सकते हैं कि <label> Element में for नाम का एक Attribute Use किया है, जो उस Control को Indicate करता है, जिसके साथ Label को Associate करना है। for Attribute का मान उस Control के id Attribute के मान के समान होता है, जिसके लिए Label को Associate किया जाना होता है।
उदाहरण के लिए Text Box Form Control में User अपना User Name Input करता है और इस Text Box Control का नाम उसके id Attribute में होता है, जिसका मान हमारे उदाहरण में Uname है। इसलिए Label के for Attribute में भी हमने इसी मान को उपयोग में लिया है, ताकि इस Control के साथ हमारा लिखा जाने वाला Label Associate हो जाए।
Label को Control के पहले अथवा बाद में Position किया जा सकता है। Text Boxes के लिए सामान्यतया इसे Control से पहले या Left में Place किया जाता है, जबकि Checkboxes व Radio Buttons के लिए इसे Control के बाद में या Right में Place किया जाता है। एक बात ध्यान रखने वाली ये है कि हमें हर Form Control के लिए एक नए <label> Element को उपयोग में लेना होता है।
<label> Element को उपयोग में लेने का दूसरा तरीका ये है कि हम इसे एक Container Control की तरह उपयोग में लें। इस प्रक्रिया को हम निम्न उदाहरण द्वारा समझ सकते हैं और इस प्रकार के <label> Element को Implicit Label Control कहा जाता है।
<html> <body> <form action="http://www.example.org/login.asp" method="post" name="frmLogin"> <label for="Uname"><input type="text" id="Uname" name="txtUserName" /></label> <label for="Pwd"><input type="password" id="Pwd" name="pwdPassword" /></label> </form> <body> <html>
इस तरीके को उपयोग में लेने का नुकसान ये है कि हम इस बात को Control नहीं कर सकते हैं कि Label कहां पर दिखाई देगा और हम Label को किसी दूसरे Table Cell में Place नहीं कर सकते हैं। (Label in HTML)
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
HTML5 with CSS3 in Hindi | Page: 481 | Format: PDF
