Master Page Design in ASP.NET: Master Pages को अपने Web Application में Add करने के लिए हमें वही तरीका Follow करना होता है, जो हम किसी .aspx Page को अपने Project में Add करने के लिए करते हैं।
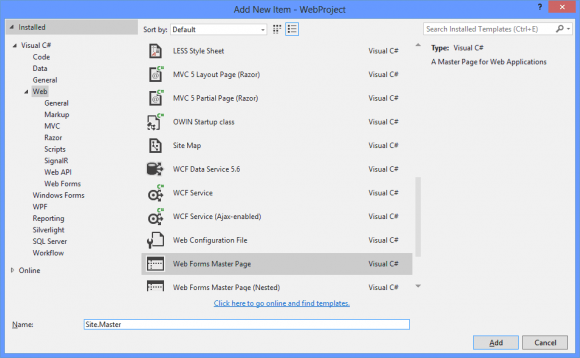
यानी हमें हमारे Visual Studio IDE के PROJECT => Add New Item… Option को Click करना होता है, जिसके परिणामस्वरूप निम्न चित्रानुसार Dialog Box Display होता है, जिसमें दिखाई देने वाले “Web Forms Master Page” Option को Select करना होता है:

चूंकि Master Page भी एक प्रकार से .aspx Page की तरह ही होता है, इसलिए हम हमारे Master Page के Codes को समान File में भी लिख सकते हैं और इसकी Code-Behind File में भी और जब हम Code-Behind File Use करते हैं, तो इस File का Extension .master.cs या .master.vb होता है।
जैसे ही हम Visual Studio IDE का प्रयोग करते हुए अपने Current Project में नया Master Page Add करते हैं, हमारे Solution Explorer में एक नया .Master Page Add हो जाता है, जिसे Open करने पर उसमें Specified Default Codes निम्नानुसार होते हैं:
<!-- File Name: Site.Master -->
<%@ Master
Language="C#"
AutoEventWireup="true"
CodeBehind="Site.master.cs"
Inherits="WebProject.Site"
%>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Visual Studio IDE का प्रयोग करने का एक फायदा ये भी है कि हम जब चाहें तब इस Master Page के Code-View से Design-View पर Switch कर सकते हैं।
यदि हम Visual Studio द्वारा Master Page के लिए Automatically Generate होने वाले उपरोक्त Code को देखें तो इस Code में Page Directive नहीं बल्कि Master Directive Use किया गया है, क्योंकि ये Page वास्तव में एक Master Page है, जिसे अन्य .aspx Pages के लिए Template की तरह Use किया जाएगा। जबकि इस Master Directive के अन्य Attributes Page Directive की तरह ही हैं।
अन्य शब्दों में कहें तो Master Page व ASPX Page में कोई विशेष अन्तर नहीं होता और हम जो Codes किसी .aspx Page में लिखते हैं, वे सारे Codes .master Page में लिख सकते हैं। यानी हम हमारे Master Page पर Server Controls, RAW HTML व Text, Images, Events व हर वो Code जिसे .aspx Page पर Use करते हैं, इस .master Page पर भी समान प्रकार से Use कर सकते हैं। यानी हमारे Master Page पर भी Page_Load Event व अन्य Events के लिए Handler हो सकता है, जो कि सामान्यत: .aspx Page पर होता है।
यदि हम उपरोक्त Code में देखें तो हमें <asp:ContentPlaceHolder> नाम का एक नया Server Control दिखाई देता है। ये Control हमारे Master Page में Content Page के लिए Sections Define करने की सुविधा देता है, जहां हमारा Content Page अपने Content Place कर सकता है।
इसलिए यदि हम चाहैं, तो अपने Master Page को निम्नानुसार तरीके से Modify करते हुए उसमें दो अलग Content Placeholder Specify कर सकते हैं, जहां हमारा Content Page दो अलग तरह के Contents Render कर सकता है:
<%@ Master Language="C#" AutoEventWireup="true"
CodeBehind="Site.master.cs" Inherits="WebProject.Site" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>BccFalna.com: Master Page</title>
</head>
<body>
<table style="width:100%;">
<tr>
<td colspan="2">
<h1>BccFalna.com</h1>
<h4>TechTalks in Hindi</h4>
</td>
</tr>
<tr>
<td>
<asp:ContentPlaceHolder ID="cphLeft" runat="server">
</asp:ContentPlaceHolder>
</td>
<td>
<asp:ContentPlaceHolder ID="cphRitht" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
<tr>
<td colspan="2">
<h4>Copyright: 2015</h4>
</td>
</tr>
</table>
</body>
</html>
जब हम इस Master Page को Visual Studio IDE के Design-Mode में देखते हैं, तो ये Master Page हमें कुछ निम्नानुसार दिखाई देता है:

हमारे इस Modified Master Page में Header व Footer दो ऐसे Sections हैं, जिन्हें हमारी Website के सभी Pages के लिए Common रूप से Use किया जाना है, जबकि दो Content Place Holder Specify करके हमने उन्हें अपने Content Page के Contents को Fill करने के लिए Define किया है, ताकि हमारा Content Page उन Content Placeholders में Dynamic Content Fill कर सके।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Advance ASP.NET WebForms in Hindi | Page:707 | Format: PDF
