NetBeans IDE for WordPress – किसी भी Program को Develop करने में कई Steps Involved होते हैं, जैसे कि Source Codes लिखना, उन्हें Compile या Interpret करना, Bugs को Identify करना, उन्हें Debug करना, Maintain करना, Test करना व Deploy करना। इन सभी कामों को एक ही स्थान पर पूरा करने के लिए यदि कोई Software बना लिया जाए, तो उस Software को IDE (Integrated Development Environment) कहते हैं।
अन्य सभी Programming, Scripting व Markup Languages की तरह ही WordPress के PHP Codes को भी हम एक Simple Text Editor जैसे कि Notepad या Notepad++ द्वारा में लिख सकते हैं, लेकिन Fast Development की सुविधा प्राप्त करने के लिए IDE काफी उपयोगी साबित होते हैं।
चूंकि WordPress एक PHP Based Software है, इसलिए PHP Supported सभी IDE (Integrated Development Environment) को हम WordPress Development के लिए Use कर सकते हैं। जैसे: Adobe DreamWeaver, NetBeans, Eclipse, Aptana Studio 3 आदि।
हालांकि हम कई प्रकार के अन्य IDEs को भी Use कर सकते हैं, लेकिन फिर भी NetBeans व Aptana Studio 3, WordPress – PHP Development के लिए अन्य IDEs से कई मायनों में काफी अच्छे हैं। इनकी सबसे बडी विशेषता यही है कि ये Freely Available हैं।
NetBeans Setup for WordPress Development
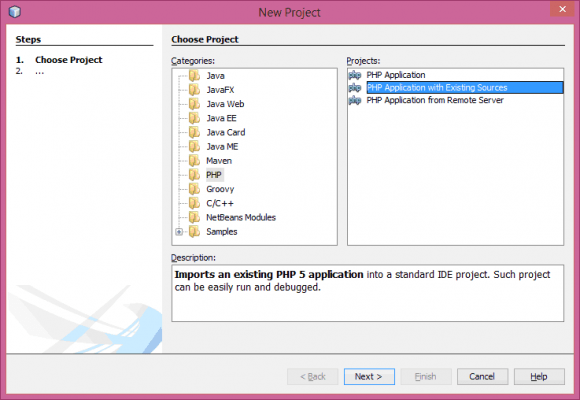
NetBeans का Latest Version Install करने के बाद WordPress Development के लिए हमें सबसे पहले नया PHP Project Create करना होता है और नया PHP Project Create करने के लिए जब हम NetBeans के File Menu के New Project Option पर Click करते हैं, तब हमें निम्न चित्रानुसार एक Dialog Box दिखाई देता है:

चूंकि NetBeans एक ऐसा IDE है, जिसमें हम कई प्रकार के Applications Create कर सकते हैं। इसलिए यहां हमने “Categories:” List Box में PHP Option को Select किया है क्योंकि हम एक PHP Based Web Application Create करना चाहते हैं।
जैसे ही हम Left Side के List Box में PHP Option को Select करते हैं, हमें Right Side में तीन Options दिखाई देने लगते हैं। पहला Option हम तब Choose करते हैं, जब हम नया Web Application Create करना चाहते हैं जबकि दूसरा Option हम तब Select करते हैं, जब हमें पहले से बने हुए किसी Project को NetBeans IDE में NetBeans Project के रूप में Setup करना होता है।
चूंकि हम नया Web Project Create करना चाहते हैं, लेकिन इस Project में पहले से Existing WordPress Code को ही Modify करना चाहते हैं, जो कि हमारे Web Server के “wp” नाम के Folder में Stored है। इसलिए यहां हमें दूसरे Option यानी “PHP Application with Existing Source” को Select करके “Next >” Button पर Click करना होता है और ऐसा करते ही हमारे सामने निम्नानुसार एक नया Dialog Box Display हो जाता है:

इस चित्र में दिखाए अनुसार हमें हमारे Web Project का नाम व हमारे Source Codes को Store करने की Location यानी “Source Folder” को Specify करना होता है। Source Folder Specify करने के लिए हमें “Browse…” Button पर Click करना होता है। जैसे ही हम इस Button पर Click करते हैं, हमारे सामने निम्नानुसार एक और Dialog Box Display होता है, जिसमें हमें हमारे Webpage के उस Folder को Select करना होता है, जिसमें हमने हमारे WordPress Software को Extract किया था।

इस Folder को Select करके जैसे ही हम “Open” Button पर Click करते हैं, हमारे Webpage में निम्नानुसार Project का Source Folder व Project Name दोनों Specify हो जाते हैं:

अब जैसे ही हम “Next >” Button पर Click करते हैं, हमारे सामने निम्नानुसार एक और Dialog Box Display होता है:

इस Web Page में हमें ये बताना होता है कि हम हमारे Web Project को किस तरह से Run करना चाहते हैं, जो कि Default रूप से “Local Web Site” होता है और इसे ही रहने देना चाहिए जबकि Project URL में हमें हमारे Local Host के उस Folder का Path बताना होता है, जहां हमने हमारे Web Site को Save किया है।
सामान्यत: ये Local Web Server के htdocs Folder में Stored किसी Folder का Path होता है और हमारा Current Path “http://localhost/wp/” है क्योंकि हमने हमारे WordPress Web Site के सभी Pages को अपने Local Web Server के htdocs Folder में wp नाम के एक Folder में Store किया है।
अब हमें फिर से “Finish >” Button पर Click करना होता है और ऐसा करते ही WordPress से सम्बंधित सभी Files हमारे NetBeans IDE में निम्नानुसार दिखाई देने लगती हैं, जो इस बात का Indication है कि हमारा WordPress Project ठीक तरह से Setup व Configure हो गया है:

जब हम NetBeans को अपने WordPress Development IDE के रूप में Use करते हैं, तब उपरोक्तानुसार WordPress Folder को अपने IDE में Project की तरह Setup करने के बाद NetBeans स्वयं ही WordPress व PHP के सभी Functions व उनसे सम्बंधित Documentations Provide, Code Highlighting जैसे Feature Provide करने लगता है, जिसके लिए हमें अलग से कोई Setting करने की जरूरत नहीं रहती।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
Advance WordPress in Hindi | Page: 835 | Format: PDF
