Template Editing in Visual Studio – Visual Studio हमें Webpage Designing में किसी Template को Visually Edit करने की सुविधा Provide करता है, जो कि काफी उपयोगी सुविधा है। Visual Studio के इस Visual Template Editing Function को Try करने के लिए हमें निम्न Steps को Follow करना जरूरी होता है:
1. सबसे पहले हमें एक GridView Control Create करना होता है, जिसमें कम से कम एक Template Column होना जरूरी होता है। जैसे:
[code] <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="sourceEmployee" DataKeyNames="EmployeeID"> <Columns> <asp:TemplateField /> </Columns> </asp:GridView> [/code]
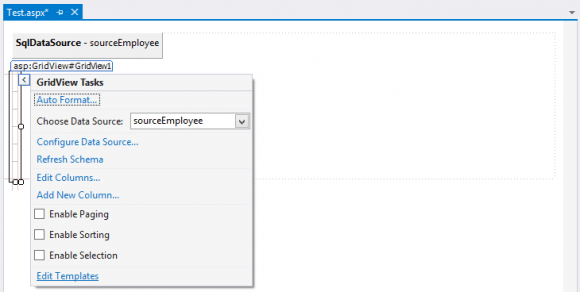
जब इस प्रकार से Specific GridView Control को Visual Studio के Design Mode में देखते हैं, तो ये हमें कुछ निम्नानुसार एक Blank GridView Control की तरह दिखाई देता है:

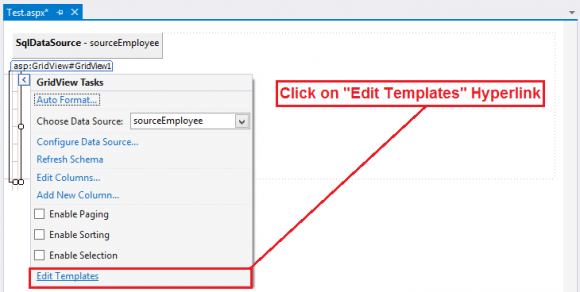
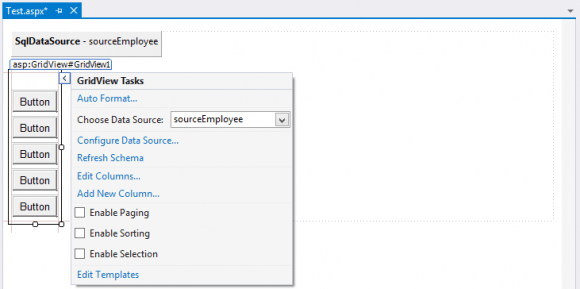
2. फिर उस GridView Control को Select करके Style Tag में Edit Templates Hyperlink को Click करना होता है। जैसे:

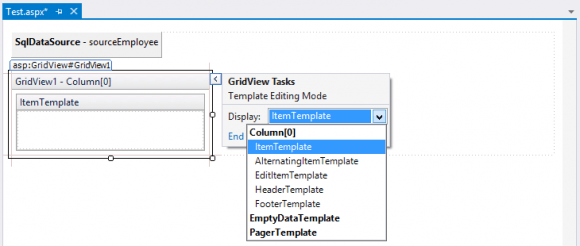
जैसे ही हम इस “Edit Templates” Hyperlink पर Click करते हैं, Visual Studio Designer Mode निम्नानुसार दिखाई देने लगता है:

जहां हम जिस तरह का Template Create करना चाहें, उस तरह के Template को “Display:” Combobox में उपरोक्त चित्रानुसार Select कर सकते हैं।
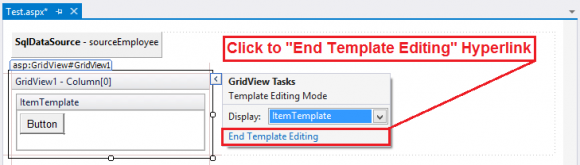
3. इस तरह से वांछित ItemTemplate Create करने के बाद हम इस Template में जो चाहें वो (Arbitrary HTML, Web Control, etc…) Place करके Template की Editing का End करने के लिए इसी Smart Tag में दिखाई देने वाले “End Template Editing” Hyperlink को Click कर सकते हैं। जैसे:

जैसे ही हम “End Template Editing” Hyperlink को Click करते हैं, हमने हमारे Template में जो भी कुछ Embed किया होता है, जैसा कि उपरोक्त चित्र में हमने एक Button Embed किया है, तो Output में हमारे प्रत्येक Row के लिए वह सबकुछ निम्न चित्रानुसार Available हो जाता है:

 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Advance ASP.NET WebForms in Hindi | Page:707 | Format: PDF
