Type of Lists in HTML: Lists का प्रयोग करके हम हमारे Text को ज्यादा बेहतर तरीके से Organize कर सकते हैं। हम XHTML में तीन तरह की Lists Create कर सकते हैं, जो निम्नानुसार हैं:
- Unordered Lists, जो कि एक Bulleted List Create करता है।
- Ordered Lists, जो कि Characters या Numbers की एक Sequential List Create करता है।
- Definition Lists, जो हमें किसी Term व उसकी Definition को Specify करने की सुविधा देता है।
Unordered List Creation – The <ul> Element
यदि हम Bullet Points की एक List Create करना चाहते हैं, तो हम इस Element का प्रयोग कर सकते है। हम जो भी Bullet Point Create करना चाहते हैं, उन्हें <li> </li> Tag Pair के बीच में लिखते हैं। इस Tag को List Item कहा जाता है।
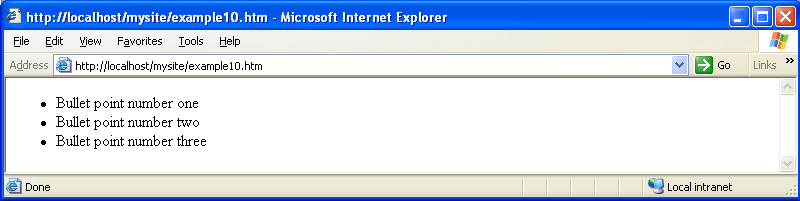
<html> <body> <ul> <li>Bullet point number one</li> <li>Bullet point number two</li> <li>Bullet point number three</li> </ul> </body> </html>
 Unordered List
Unordered List
<ul> व <li> Elements में सभी Universal Attributes व UI Event Attributes को उपयोग में लिया जा सकता है।
Ordered Lists
जब हमें हमारी List कए निश्चित क्रम में चाहिए होती है, तब हम इस Element का प्रयोग कर सकते हैं। हम इस List में अपने Item के साथ 1, 2, 3 आदि Numbers का, A, B, C आदि Letters का अथवा i, ii, iii, आदि Roman Numbers का प्रयोग कर सकते हैं। एक Ordered List को <ol> Element के बीच लिखा जाता है और हर List Item को <li> Element के साथ इस <ol> Element में Nested किया जाता है।
<html> <body> <ol> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> </ol> </body> </html>

विभिन्न प्रकार के Numbering Sequence प्राप्त करने के लिए हम Type Attribute का प्रयोग कर सकते हैं और Type Attribute में निम्नानुसार किसी मान का प्रयोग करके हम अलग-अलग प्रकार के Numbering System को उपयोग में ले सकते हैं।
| Value | Description | Examples |
| 1 | Arabic numerals (the default) | 1, 2, 3, 4, 5 |
| A | Capital letters | A, B, C, D, E |
| a | Small letters | a, b, c, d, e |
| I | Large Roman numerals | I, II, III, IV, V |
| i | Small Roman numerals | i, ii, iii, iv, v |
उदाहरण के लिए यदि हमें Capital Letters का Sequence चाहिए, तो <ol> Element में type Attribute को हम निम्नानुसार Use कर सकते हैं:
<html> <body> <ol type=”A”> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> </ol> </body> </html>
इस type Attribute को HTML 4.1 Version से Deprecated कर दिया गया है और इन्हें Style Sheet द्वारा उपयोग में लिया जाता है। <ol> Element के साथ किसी भी Universal या UI Event Attribute को तथा start नाम के एक और Attribute को उपयोग में लिया जा सकता है। start Attribute Ordered List के Start होने के Number या Character को तय करता है। ये भी एक Deprecated Attribute है। इसे हम निम्नानुसार उपयोग में ले सकते हैं:
<html> <body> <ol type=”A” start=”4”> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> </ol> </body> </html>
जब हम उपरोक्त उदाहरण को Run करते हैं, तब type Attribute में Set किए गए Character “A” की वजह से Capital Letters से Numbering शुरू होती है, लेकिन हमने start Attribute में “4” Specify किया है, इसलिए हमारे Capital Letters से Numbering की शुरूआत Capital Letter “D” से होती है, क्योंकि Letter “D” Alphabet का चौथा Character होता है।
Definition Lists
Definition List एक Special प्रकार की List होती है, जिसमें किसी Term के साथ उस Term से सम्बंधित एक Short Description लिखा जाता है। Definition List को <dl> Element के बीच लिखा जाता है, जिसमें <dt> व <dd> Element Nested होते हैं। <dt> Element Term को Specify करता है, जबकि <dd> Element उस Term के Description को Specify करता है। इस List को हम निम्नानुसार उपयोग में लेते हैं:
<html> <body> <dl> <dt>Unordered List</dt> <dd>A list of bullet points.</dd> <dt>Ordered List</dt> <dd>An ordered list of points, such as a numbered set of steps.</dd> <dt>Definition List</dt> <dd>A list of terms and definitions.</dd> </dl> </body> </html>

ये तीनों Elements <dl>, <dt> व <dd> सभी Universal व UI Event Attributes को उपयोग में ले सकते हैं और हम हमारी जरूरत के अनुसार एक List को दूसरी List में Nest कर सकते हैं। (Type of Lists in HTML)
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
HTML5 with CSS3 in Hindi | Page: 481 | Format: PDF
