Using Data Field as Select Button – GridView Control के किसी Row को Select करने के लिए हमें नया Column Create करने की जरूरत नहीं होती। बल्कि हम किसी भी Existing Column को एक Hyperlink में Convert कर सकते हैं।
इस तकनीक का प्रयोग सामान्यत: Users को GridView Control में Render होने वाले विभिन्न Rows को एक Unique ID Value के माध्यम से Select करने की सुविधा देता है। जहां इस तकनीक को Use करने के लिए हमें एक ButtonField Column Add करना पडता है और इसके DataTextField Attribute में उस Field का नाम Specify करना होता है, जिसे हम Output में Render करना चाहते हैं। जैसे:
<asp:ButtonField ButtonType=”Button” DataTextField=”EmployeeID” />
इस Statement को Specify करने के परिणामस्वरूप हमारे Grid में एक नया Button Add हो जाता है, जो कि EmployeeID के माध्यम से प्रत्येक Row को Uniquely Identify करता है। साथ ही Button को एक Underlined Hyperlink के रूप में Display करता है। इस Button को जब Click किया जाता है, तो हमारा Page Postback होता है और GridView.RowCommand Event को Trigger करता है।
हम इस Event को Handle करते हुए इसका Event Handler Create कर सकते हैं व इस बात का पता लगा सकते हैं कि किस Row को Click किया गया है और फिर Programmatically SelectedIndex Property को Set कर सकते हैं।
जबकि यदि हम चाहें तो तुलनात्मक रूप से एक सरल Approach भी Use कर सकते हैं, जिसके अन्तर्गत हम हमारे Button के Hyperlink को SelectedIndexChanged Event Raise करने के लिए Configure कर सकते हैं और ये Configuration करने के लिए हमें Select Text के साथ CommandName Attribute को निम्नानुसार Specify करना होता है:
<asp:ButtonField
CommandName=”Select” ButtonType=”Button” DataTextField=”EmployeeID” />
अब जब हम Data Field को Click करते हैं, तो उस Click के Response में Current Row Automatically Select हो जाता हैं। अत: अब यदि हम चाहें तो पिछले Example में हमने जो CommandField व BoundField Columns Specify किए थे, उन्हें Remove कर सकते हैं, क्योंकि ButtonField Column इन दोनों की जरूरतों को स्वयं ही अपने स्तर पर Fulfill कर देता है व हमें हमारा Resultant Output अब कुछ निम्नानुसार दिखाई देता है:

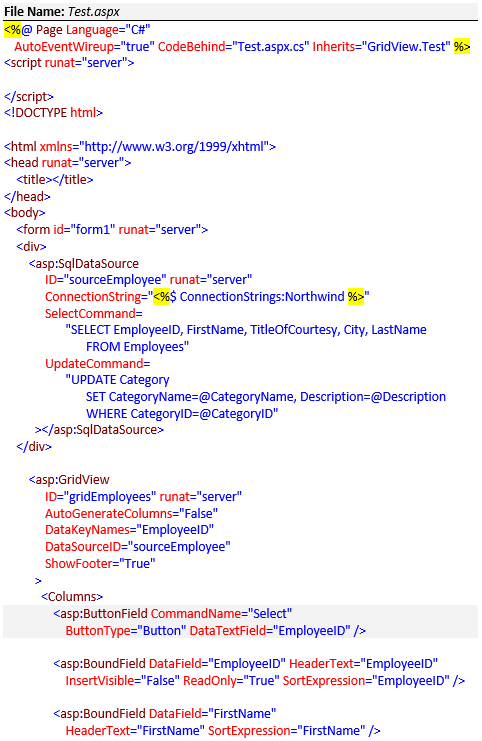
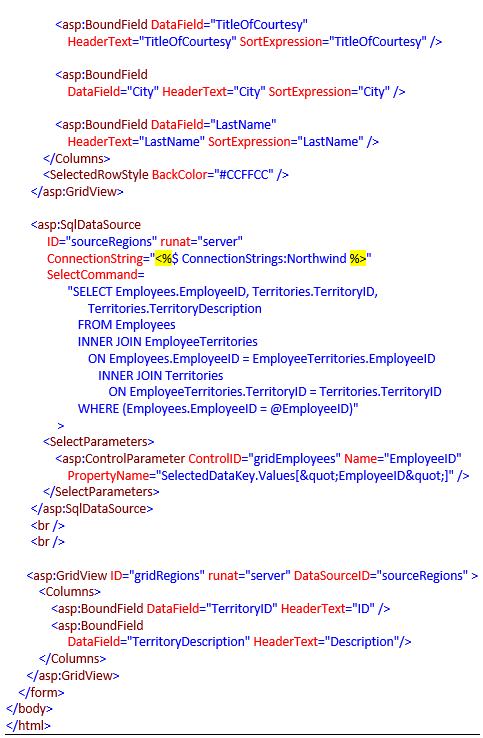
जबकि इस Example की कार्यप्रणाली Exactly पिछले Example के समान ही है और यदि अब हम हमारे इस Modified Example के Markup को देखें, तो हमारा Markup अब कुछ निम्नानुसार होता है:


 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Advance ASP.NET WebForms in Hindi | Page:707 | Format: PDF
