Using Design Surface of Web Forms Page – जब हम उपरोक्तानुसार तरीके से अपने Empty Project में नया Web Forms Page Add कर देते हैं, उसके बाद हम उस Page पर अपनी जरूरत के अनुसार विभिन्न प्रकार के Web Forms Control s Place करते हुए उसे Design कर सकते हैं।
जब हम Visual Studio के Solution Explorer Sidebar में Exist हमारे Default.aspx Page को Open करते हैं, तब हमारे सामने तीन प्रकार के Design Modes उपलब्ध होते हैं, जिन है। Design, Split व Source के नाम से Identify किया जा सकता है, जो कि Visual Studio में हमारे Open होने वाले Page के Bottom में कुछ निम्नानुसार दिखाई देते हैं:
![]()
सामान्यत: हम हमारे Page को Design व Source दो Modes में देख सकते हैं, जहां Design Mode में हमें हमारे Page के GUI Controls दिखाई देते हैं, जबकि Source Mode में हमें उन्हीं GUI Control s से सम्बंधित Markup दिखाई देते हैं।
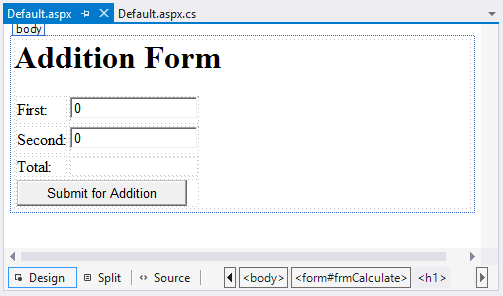
उदाहरण के लिए यदि हम हमारे पिछले Example के Default.aspx Page को देखें, तो Design Mode में हमें हमारा Page निम्नानुसार दिखाई देता है:

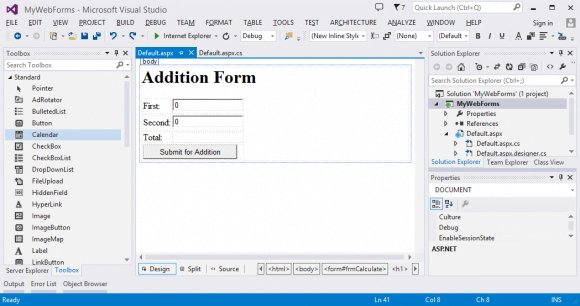
जबकि इस Design Mode में हम जिन User Interface Control s को Web Form पर Place करते हैं, उन्हें निम्न चित्रानुसार Left Side में दिखाई देने वाले Toolbox से Drag-and-Drop करके लाया जा सकता है:

उपरोक्त चित्रानुसार हम जिस जगह पर अपने Visual Web Control s को लाकर Place करते हैं, उस जगह को Design Surface के नाम से जाना जाता है। जबकि जैसे ही हम किसी Control को इस Design Surface पर लाकर Place करते हैं, उससे सम्बंधित HTML Code Automatically Create हो जाता है, जिसे देखने के लिए हम “Source” Mode को Click कर सकते हैं।
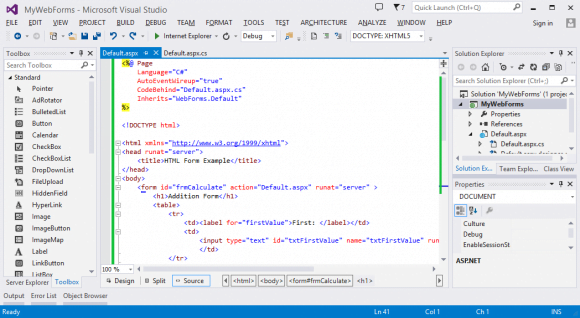
परिणामस्वरूप उपरोक्त चित्र में दर्शाए गए Design से सम्बंधित Automatically Create होने वाला HTML Markup Code निम्नानुसार दिखाई देता है:

हालांकि हम Design Mode का प्रयोग करते हुए अपने Web Form पर विभिन्न जरूरी Control s को Drag-and-Drop तकनीक का प्रयोग करते हुए Place कर सकते हैं, लेकिन अपने Web Form के User Interface को बेहतर तरीके से Render करने के लिए उसके Markup को Fine Tune करना जरूरी होता है और इसके लिए हमें हमारे Current Page के Source Mode में Enter करके दिखाई देने वाले Markup Codes को अपनी जरूरत के अनुसार Modify करना होता है। क्योंकि हमारे Page के Layout व Styling को Setupकरने का काम इन्हीं दोनों Languages के द्वारा किया जाता है।
जब हम Design Mode में अपने Form को Drag-and-Drop तकनीक का प्रयोग करते हुए Design करते हैं, तब सामान्यत: हम हमारे Web Form को ठीक उसी तरह से Design नहीं कर सकते, जिस तरह से Windows Application के लिए Windows Forms को Design करते हैं।
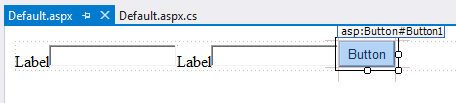
उदाहरण के लिए यदि हम हमारे Web Forms पर दो Label व दो Textbox Control s को Drag-and-Drop तकनीक का प्रयोग करते हुए Place करना चाहें, तो हमारा Form कुछ निम्नानुसार तरीके से Create होता है, जहां हम चाह कर भी दूसरे Label व Textbox Control को दूसरी Row में Place नहीं कर सकते-

ये एक Simple Example है, जहां हम Web Forms को Graphical तरीके से Exactly उतनी ही सरलता से वैसा ही Design नहीं कर सकते, जिस सरलता से Visual Basic आधारित Windows Application Develop करते समय Windows Forms को Design करते हैं और इसीलिए हमें हमारे Web Form पर सभी जरूरी User Interface Control s को Drag-and-Drop तकनीक द्वारा Place करने के बाद Source Mode में जाकर उनके HTML व CSS Codes को अपनी जरूरत के अनुसार Modify करते हुए अपने Web Form Page का Layout व Style Setup करना पडता है।
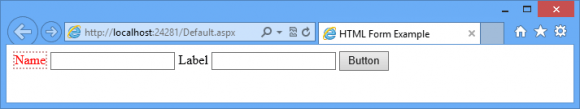
यदि हम Visual Studio के Design Mode में Graphically Design किए गएक Default.aspx Pageको Run करते हैं और Web Browser में दिखाई देने वाले Web Page के Source Code को देखते हैं, तो हमारे इस Web Page का Source Code हमें कुछ निम्नानुसार दिखाई देता है:
[code]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/x html">
<head><title>
HTML Form Example
</title></head>
<body>
<form method="post"action=" Default.aspx" id=“frmCalculate">
<div class="ASPNetHidden">
<input
type="hidden"
name="__VIEWSTATE"
id=“__VIEWSTATE"
value="T9nwEkpqZtZ1ibwE4yFMsclकेsQEh10A1g9h5UzPBDDi4QlDuoxkqL0VLG6zzZPZL4Mk+T0mlWdaP3ADQ3kmHSqgPTT+mkinwIvYZuWBsxA="
/>
</div>
<div>
<span id=“ Label 1"> Label </span>
<input name="TextBox1"type="text" id=“TextBox1"/>
<span id=“ Label 2"> Label </span>
<input name="TextBox2"type="text" id=“TextBox2"/>
<input type="submit"name="Button1"value="Button" id=“Button1"/>
</div>
<div class="ASPNetHidden">
<input
type="hidden"
name="__EVENTVALIDATION"
id=“__EVENTVALIDATION"
value="vKtYJfbUg7EXfdoUofpi7dvpमान 3dqvROqpJljCQdY5jbz9exkOP+sho8QRBJwMVUqXmXoSPAwR5H6RRzCwknjH/1केUVc69/iC/gx1+PmT8m5YA5tRB2cltRyzbLubZBm93ra62Lo7gSTVFSIwFacPhwXZbwQMiuPvVZMSo0CI="/>
</div></form>
<!-- Visual Studio Browser Link -->
<script type="application/json" id=“__browserLink_initializationData">
{"appName":"Internet Explorer","requestId":"478ae3cb51b346918410a01a9d271d10"}
</script>
<script
type="text/javascript"
src="https://localhost:12772/2b1b31668522490abc2563727f11d8c6/browserLink"
async="async"
></script>
<!-- End Browser Link -->
</body>
</html>
[/code]
इस Source Code में हम देख सकते हैं कि Design Mode में Create किए गए Label Control s Rendering के बाद <span> Elements में Convert हो जाते हैं। जबकि TextBox Control s एक Text Type के <input> Element के रूप में Convert हो जाते हैं तथा Button Control <submit> Type के Button के रूप में Convert हो जाता है।
हालांकि Design Surface पर हम हमारे Web Forms के Web Control s को Drag-and-Drop करके Place कर सकते हैं, लेकिन Perfect तरीके से उसे Design नहीं कर सकते। इसलिए हमें हमारे Form के Source Code को Fine Tune करने की जरूरत पडती है।
हालांकि Design Surface के स्थान पर Source Mode में Web Control s को Drag-and-Drop करना तुलनात्मक रूप से ज्यादा आसान व उपयोगी होता है। क्योंकि हम Control को Drag करते ही उसे Appropriate Styling Rule से Style करने के लिए उसमें Appropriate CSS class व id Attributes को भी Specify कर सकते हैं।
जब Visual Studio के Design Mode का प्रयोग करते हुए किसी Web Form को Design किया जाता है, तब हम हमारे विभिन्न Web Control s की विभिन्न Properties को Default Values से Setup करने के लिए Visual Studio के VIEW => Properties Windows को Use कर सकते हैं, जो कि सामान्यत: Visual Studio के Right Sidebar के रूप में Solution Explorer के नीचे दिखाई देता है।
हम हमारे Web Form पर जिस किसी भी Web Control को Place करते हैं, उसे Select करते ही उस Particular Control से सम्बंधित विभिन्न Properties “Properties” Sidebar में दिखाई देने लगती हैं। इन Properties को हम जैसे-जैसे Set करते जाते हैं, वैसे-वैसे इन Control s से सम्बंधित HTML Markup में एक Attributes Add होते हैं।
उदाहरण के लिए यदि हम हमारे Form पर दिखाई देने वाले Label Control की निम्न Properties को Set करें-
| BorderColor | #993333 |
| BorderStyle | Dotted |
| BorderWidth | 2px |
| CssClass | Label s |
| ForColor | Red |
| Text | Name |
| ID | lblName |
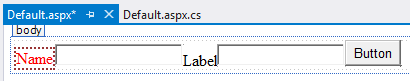
तो Design Mode में हमें हमारा Label Control निम्नानुसार दिखाई देता है:

जबकि यदि हम हमारे Visual Studio IDE में इसी Web Page के Source Code को देखें, तो इस Label के लिए Automatically Create होने वाले HTML Markup Code निम्नानुसार होता है:
[code] <ASP: Label ID="lblName" runat="server" Text="Name" BorderColor="#993333" BorderStyle ="Dotted" BorderWidth ="2px" CssClass=" Labels" ForeColor="Red" ></ASP: Label > [/code]
यानी हमारे द्वारा Properties Sidebar के माध्यम से Label Control के लिए Set की गई हर Property एक Attribute के रूप में उपरोक्तानुसार Automatically Add होती रहती है।
जब हम इस Web Page को Run करते हैं, तो Web Browser में यही Label Control निम्न चित्रानुसार दिखाई देता है:

लेकिन जब हम इस Web Page के Source Code को देखते हैं, तो हमें हमारे Label Control का Source Code ASP.NET Server द्वारा Process होने के बाद निम्नानुसार दिखाई देता है:
[code] <span id="lblName" class=" Label s" style= "display:inline-block; color:Red; border-color:#993333; border-width:2px; border-style:Dotted;" >Name</span> [/code]
यानी हमारा Label नाम का Input Control Processing के बाद नए<span> Element में Convert हो जाता है। CssClass Property Change होकर CSS class Attribute में Convert हो जाता है और Text Property में Specified String <span> Element का Content बन जाता है। जबकि ForeColor Property Change होकर color Attrite बन जाता है और BorderColor, BorderStyle व BorderWidth नाम की तीनों Properties Change होकर style Attribute के Rules बन जाते हैं।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Core ASP.NET WebForms in Hindi | Page:647 | Format: PDF
