जब हम पहली बार अपनी Website के लिए WordPress Framework को Install करते हैं, तो सबसे पहले काम के रूप में हमें हमारी Website के लिए एक उपयुक्त Theme का चयन करना होता है, जो कि हमारी Website के Theme Content के लिए उपयुक्त हो।
हालांकि हम जब चाहें, तब अपने WordPress Website के Theme को Change कर सकते हैं और किसी भी समय नई Theme को अपनी Website के लिए Apply करने हेतु Activate कर सकते हैं, जिसके लिए हमें हमारे Content को किसी भी प्रकार से Modify करने की जरूरत नहीं होती। लेकिन फिर भी शुरूआत से ही एक Standard Theme को Select करते हुए अपनी Website को Develop करना एक ज्यादा बेहतर Approach होता है।
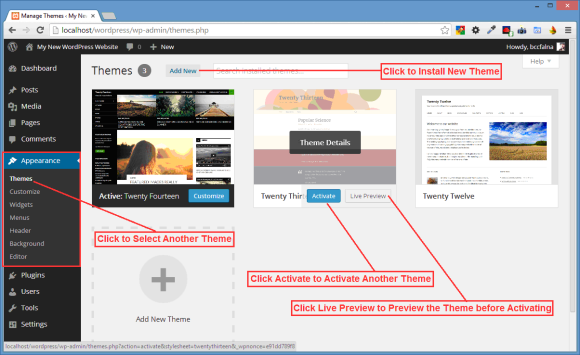
Default रूप से WordPress Installation के साथ ही कुछ Standard Themes भी Install हो जाती हैं, जिन्हें हम निम्न चित्रानुसार Appearance Panel के Themes Menu Option को Click करके देख सकते हैं:

WordPress के इस Panel में हम हमारी Website के लिए जिस Theme को Activate करना चाहें, उस पर Mouse Pointer को ले जाते ही “Activate” व “Live Preview” नाम के दो Buttons Display होते हैं। जिनका प्रयोग करके हम किसी Specific Theme को Activate कर सकते हैं अथवा Activate करने से पहले “Live Preview” Button पर Click करके इस बात का पता लगा सकते हैं कि Theme को Activate करने के बाद हमारी Website किस प्रकार की दिखाई देगी।
जबकि यदि हम किसी Particular Theme को Delete करना चाहें, तो उस Particular Theme को Click करते ही हम निम्नानुसार एक अन्य Screen पर पहुंचते हैं, जहां हमें “Delete” नाम का एक Hyperlink भी दिखाई देता है। इस Hyperlink को Click करके हम हमारी Current Theme को Permanently Delete भी कर सकते हैं:

इसी Appearance Panel के अन्तर्गत “Customize” नाम का दूसरा Menu Option भी Exist होता है, जिसे Click करके हम Currently Activated Theme के लिए कुछ Options की Setting कर सकते हैं। जैसे:

इस Menu Option को Click करने पर हमारी Website से सम्बंधित जो Settings दिखाई पडती हैं, उन Settings को हम हमारे WordPress System के कुछ अन्य Menu Panels में Exist Options को Click करके भी Customize कर सकते हैं।
इस Panel में हम जो भी Customization करते हैं, उनका Effect हमें Preview के रूप में दिखाई देता रहता है, जो कि इस Menu Option की सबसे बडी विशेषता है।
अत: हम अपने Theme में जो भी Changes करते हैं, उन्हें Permanently Apply करना है या नहीं, इस बात को तय करने के बाद अन्त में सभी Customizations को Permanently Apply करने के लिए “Save & Publish” Button को Click करना होता है और इस Panel से Exit होने के लिए “Close” Button पर Click करना होता है, जिसके परिणामस्वरूप हम फिर से Appearance Panel के Themes Menu Option वाले Page पर पहुंच जाते हैं।
जो Theme Currently Activated होता है, उस Theme के Screenshot के साथ भी “Customize” नाम का एक Button दिखाई देता है, जिसे Click करने पर हम उपरोक्तानुसार Appearance => Customize Page पर ही पहुंचते हैं।

हालांकि WordPress Installation के साथ ही कुछ Standard Themes भी Install हो जाती हैं, लेकिन WordPress Repository में और भी बहुत सारी Free Themes Exist हैं, जिनमें से हम हमारी जरूरत या इच्छानुसार किसी भी Premium या Free Theme को Use कर सकते हैं, जहां Premium Theme की सभी Functionalities को प्राप्त करने के लिए हमें Payment करना जरूरी होता है जबकि Free Themes को हम बिना किसी परेशानी के उपयोग में ले सकते हैं, जिसके लिए हमें कोई Payment करने की जरूरत नहीं होती।
अपनी WordPress Website के लिए नई Theme Download करने के लिए हम उपरोक्त चित्रानुसार “Add New” Button पर Click कर सकते हैं, जिसके परिणामस्वरूप हम निम्न चित्रानुसार एक नए Webpage पर पहुंच जाते हैं:

इस Webpage पर हम हमारी Website के लिए जिस प्रकार की Theme चाहते हैं, उस प्रकार की Theme से सम्बंधित Options जैसे कि Color, Columns की संख्या, Layout का प्रकार, Features आदि को Conditions के रूप में निश्चित करने के बाद इसी Webpage पर स्थित “Find Theme” Option को Click करते हैं। परिणामस्वरूप हमारे Specified Conditions के अनुसार जितने भी Themes Available होते हैं, वे सभी एक List के रूप में Show हो जाते हैं।
उदाहरण के लिए यदि हमें अपनी Website के लिए Blue Color को मुख्य Color की तरह Use करना है, जबकि हमारी Website को हम एक 3-Column Website के रूप में Develop करना चाहते हैं। साथ ही हम एक Responsive Theme चाहते हैं, ताकि वर्तमान समय में Exist विभिन्न Devices जैसे कि Mobile Phone, Smart Phones, Tables आदि पर भी उपयुक्त तरीके से दिखाई दे।
तो इन सभी Options को उपरोक्त चित्रानुसार Specify करके जब हम “Find Themes” Button पर Click करते हैं, तो हमें हमारे Specified Parameters से Match करते हुए प्राप्त होने वाली विभिन्न Themes निम्न चित्रानुसार दिखाई देने लगती हैं:

इस Page पर दिखाई देने वाली विभिन्न Themes में से जो भी Theme हमारी Website के लिए उपयुक्त हो, उसे “Install Now” Hyperlink पर Click करके Install कर सकते हैं, जबकि “Preview” Hyperlink पर Click करके उस Particular Theme का Preview देख सकते हैं। साथ ही यदि हम चाहें, तो किसी Particular Theme को Install करने से पहले “Details” नाम के Hyperlink पर Click करके उस Particular Theme की Details के बारे में भी जान सकते हैं।
यदि हम चाहें तो उपरोक्त चित्र में दर्शाए अनुसार Tags, Keywords या Authors के आधार पर भी Themes की Searching कर सकते हैं अथवा Upload, Featured, Newest, Recently Updated Hyperlink को Click करके अलग&अलग Group के Themes में से किसी Particular Theme को Download कर सकते हैं, जो कि हमारी Website के लिए Best Appropriate होता है।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
WordPress in Hindi | Page: 420 | Format: PDF
