Rendering Engine का मुख्य काम है Web Page को Render करना यानी Web Page को Browser Screen (Document Windows) में Display करना। मूल रूप से Rendering Engine HTML, XML व Images को Render कर सकता है। जबकि अन्य प्रकार के Content को Display करने के लिए Browser Extension या Plugins का प्रयोग करना पडता है। उदाहरण के लिए PDF Document को Display करने के लिए हमें सामान्यतया PDF Viewer Plug-in (Adobe Reader) का प्रयोग करना पडता है।
FireFox अपने Web Browser में Gecko Rendering Engine का प्रयोग करता है जो कि FireFox का Home Made Rendering Engine है जबकि Chrome व Safari दोनों Webkit Rendering Engine का प्रयोग करते हैं। Webkit एक Open Source Rendering Engine है जो Linux Platform के लिए Develop किया गया था। बाद में Apple ने Mac OS व Windows को Support करने के लिए इसे Modify किया। फलस्वरूप Chrome व Safari Windows व Mac OS के लिए बन सके।
Rendering Engine Flow
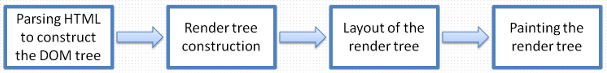
Rendering Engine, Requested Document का Content Networking Layer से प्राप्त करता है। सामान्यतया ये 8KB Memory Chunk के रूप में Rendering Engine को प्राप्त होता है। Network Layer से Document Content प्राप्त करने के बाद Rendering Engine निम्न Flow में काम करता है :

Rendering Engine, HTML Document की Parsing करना शुरू करता है और विभिन्न HTML Elements को DOM Nodes के रूप में Convert करता है, जिसे Content Tree कहते हैं। साथ ही ये Style Data (Inline Style, External Stylesheet) को Parse करता है और Structural Information (HTML Elements) तथा Styling Information (Stylesheet) दोनों को आपस में Combine करके एक नई Tree Create करता है, जिसे “Render Tree” कहते हैं।
सभी Style Attributes के साथ Render Tree में हर Node का एक Rectangle बनता है, जिसमें Color, Dimensions आदि की Information होती है। सभी Rectangles उसी क्रम में होते हैं, जिस क्रम में उन्हें HTML Document में Specify किया गया है।
Render Tree बनने के बाद ये Layout Process पर जाता है यानी Rendering Engine Tree के हर Node के Exact Coordinates Specify करके ये तय करता है कि हर Node, Web Browser की Screen (Document Window) में Exactly कहां पर दिखाई देगा।
अन्त में User Interface Backend Layer द्वारा Render Tree के हर Node की Traversing होती है और हर Node उसकी Exact Location पर Web Browser की Screen में Paint होता है।
Rendering Engine पूरे Document के Web Browser में Download होने का इन्तजार नहीं करता बल्कि जैसे-जैसे Document का Content Rendering Engine में Download होता जाता है, Rendering Engine उसे Web Browser में Render करता रहता है।

सामान्यतया सभी Web Browsers इसी क्रम को Follow करते हैं। लेकिन Webkit की Working Strategy थोडी अलग है। Gecko “Frame Tree” नाम के एक Visually Formatted Elements की Tree को Call करता है, जिसमें हर Element एक Frame होता है। जबकि Webkit “Frame Tree” के स्थान पर “Render Tree” शब्द का प्रयोग करता है जिसके सभी Elements को “Render Objects” कहा जाता है।
Elements को Place करने की प्रक्रिया को Webkit में “Layout” कहा जाता है जबकि Gecko में इसे “Reflow” कहते हैं। DOM Nodes व Visual Information को Connect करने की प्रक्रिया को Webkit में “Attachment” शब्द द्वारा Denote किया जाता है।
Webkit व Gecko दोनों में एक मुख्य अन्तर यही है कि Gecko में HTML व DOM Tree के बीच एक Extra Layer होती है, जिसे “Content Sink” कहा जाता है, जो कि DOM Elements Create करने का काम करता है।
Parsing
Document की Parsing एक ऐसी प्रक्रिया है, जिसका मतलब “Document को एक ऐसे Structure में Organize करना है, जिसका कोई Meaning हो और जिसे Code द्वारा समझा व Access किया जा सके।” Parsing के Result के रूप में सामान्यतया Nodes की एक Tree प्राप्त होती है, जो Document के Structure को Represent करती है। इसे Parse Tree या Syntax Tree कहते हैं।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
HTML5 with CSS3 in Hindi | Page: 481 | Format: PDF
