WordPress Front Page Template – सामान्यत: WordPress को हम Blog व Website दोनों तरीकों से Use कर सकते हैं। जब हम इसे Blog की तरह Use करते हैं, तब ये Reverse Chronology को Follow करता है। यानी Blog के Home Page के रूप में हमेंशा Latest Article दिखाई देता है। जबकि WordPress को किसी Website की तरह Serve करने के लिए हम इसमें किसी भी Page को एक Static Page या Front-Page की Set कर सकते हैं।
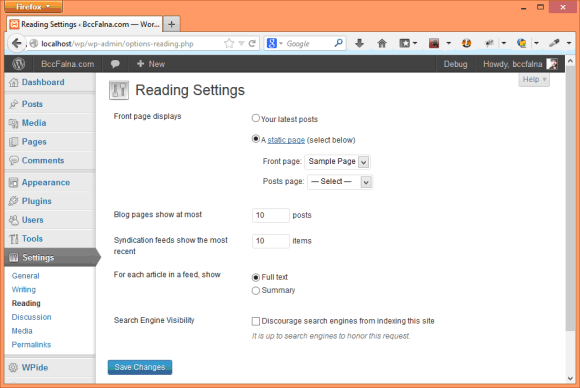
जब WordPress में हम किसी Page को निम्न चित्रानुसार Front-Page की तरह Render होने के लिए Set करते हैं:

तब Set किया गया Page ही Website के Home-Page की तरह दिखाई देता है। इस Front-Page को Special तरीके से Treat करवाने के लिए हम हमारे WordPress Theme में front-page.php नाम का एक Template Create कर सकते हैं।
जबकि यदि हम चाहें तो किसी Post को भी Front-Page की तरह Render होने के लिए Set कर सकते हैं और जब हम किसी Blog Article यानी Post को Front-Page की तरह Render करना चाहते हैं, तब हमें हमारे Front Post को इसी Webpage पर दिखाई देने वाले “Posts page:” List Box से Select करना होता है।
जब कभी भी WordPress Powered Website/Blog से User किसी Resource को Specify किए बिना Directly Top Level Domain को ही Web Browser में Specify करके Resource की Request करता है, तो उस स्थिति में यदि उपरोक्त चित्रानुसार Static Page Set किया गया हो, जो कि Front Page या Front Post में से कुछ भी हो सकता है, तो Web Site के Home Page के रूप में उपरोक्त चित्र में Set किया गया Static Page ही Render होता है। इस Static-Page के लिए हम front-page.php नाम का Template Create कर सकते हैं।
Front-Page की Rendering करने के लिए WordPress, Theme Folder में सबसे पहले front-page.php नाम की File को Search करता है। यदि ये File Exist होती है, तो WordPress सबसे पहले इसी File को Execute करते हुए उपरोक्त Settings Page में Set किए गए Front-Page को Render करता है।
लेकिन यदि front-page.php नाम की Template File, Currently Activated Theme Folder में Exist न हो और हमने Static-Page के रूप में Settings Page पर किसी Post को Set किया हो, WordPress इस Post Front-Page को Render करने के लिए home.php को Use कर लेता है। जबकि यदि home.php Template Exist न हो, तो WordPress Default रूप से index.php File को Execute करके User की Request को पूरा करते हुए Response Send कर देता है।
जबकि यदि front-page.php नाम की Template File, Currently Activated Theme Folder में Exist न हो और हमने Static-Page के रूप में Settings Page पर किसी Page को Set किया हो, WordPress इस Post Front-Page को Render करने के लिए Page Templates को Use करता है।
यानी यदि Front-Page के रूप में Set किए गए Page के साथ किसी Custom Page Template को Set किया गया हो, तो Set किए गए Front-Page को Render करने के लिए WordPress उस Custom Post Template को Use कर लेता है।
जबकि यदि Front-Page के रूप में Set किए गए Page के साथ किसी Custom Page Template को Set न किया गया हो, तो Set किए गए Front-Page को Render करने के लिए WordPress, क्रम से page-$slug.php या page-$id.php Template को Use कर लेता है।
लेकिन यदि page-$slug.php या page-$id.php Template को भी Define न किया गया हो, तो WordPress Front-Page को Render करने के लिए page.php Template को Use कर देता है। जबकि page.php Template को भी Define न किए जाने की स्थिति में WordPress, Default index.php Template को Use करते हुए Front-Page को Render कर देता है।
यानी यदि हम हमारी bccfalna Theme में front-page.php नाम की एक और File Create कर दें, तो जब भी कभी User, Directly Top Level Domain को Web Browser में Specify करके Resource की Request करेगा, front-page.php Template Execute होगा और Dashboard के Settings Page पर Set किया गया Front-Page या Front-Post, User को Current Web Site के Static Front-Page की तरह दिखाई देगा। इस File को हम निम्नानुसार Create कर सकते हैं:

File Name: /wp-content/themes/bccfalna/front-page.php
<h1>BccFalna.com : Front Page</h1>
<p>This is the Set Front Page.</p>
इस front-page.php Template को Create करने के बाद अब यदि User, Top Level Domain के लिए Web Browser द्वारा निम्नानुसार Request Send करता है:
http://localhost/wp/
तो इस Request को Fulfill करने के लिए WordPress सबसे पहले Currently Activated Theme में front-page.php नाम की Template File को Search करता है। यदि ये File Exist हो, तो WordPress पहले इसी File को Execute कर देता है। चूंकि हमने front-page.php नाम का Template Create किया है, इसलिए जब हम इस URL को Use करते हैं, तो हमे निम्नानुसार Output प्राप्त होता है:

लेकिन यदि WordPress को Currently Activated Theme में front-page.php नाम की Template File प्राप्त न हो यानी यदि bccfalna Theme में front-page.php File Exist न हो, तो Dashboard => Settings में Set किए गए Static Post या Static Page के आधार पर या तो WordPress सी/ो ही home.php File को Execute करके Generated Result को Response के रूप में User को Send करेगा या फिर $custom.php, page-$id.php, page-$slug.php, या page.php में से Best Appropriate Template को Select करके Result को Reponses के रूप में Web Browser में Render करेगा।
जबकि इनमें से कोई भी Template Exist न होने की स्थिति में WordPress इस Request के Response में index.php File को ही Execute करता और हमें निम्नानुसार Output Web Page प्राप्त होता:
WordPress द्वारा Front Page के लिए Template Selection की इस पूरी प्रक्रिया को हम निम्नानुसार Short तरीके से Describe कर सकते हैं:
Site Front Page/Post Set via Dashboard=>Settings
IF front-page.php Exists Then
Run front-page.php
ELSE IF front-page.php NOT EXISTS but Front-Page is a POST Then
Run home.php
ELSE IF front-page.php & home.php NOT EXISTS but Front-Page is a POST Then
Run index.php
ELSE IF front-page.php NOT EXISTS & Front-Page is a PAGE but $custom.php EXISTS Then
Run $custom.php
ELSE IF front-page.php NOT EXISTS & Front-Page is a PAGE but page-$slug.php EXISTS Then
Run page-$slug.php
ELSE IF front-page.php & page-$slug.php NOT EXISTS & Front-Page is a PAGE but page-$id.php EXISTS Then
Run page-$id.php
ELSE IF front-page.php & page-$slug.php & page-$id.php NOT EXISTS & Page is a PAGE but page.php EXISTS Then
Run page.php
ELSE
Run index.php
इस प्रकार से जब हम WordPress को Blogging Platform की तरह नहीं बल्कि एक Website Platform की तरह Use करते हैं, तब Pages को विभिन्न प्रकार से Manage करने के लिए WordPress हमें उपरोक्तानुसार विभिन्न तरीकों से Page व FrontPage Templates Specify करने की सुविधा देता है ताकि हम अलग-अलग परिस्थितियों में अलग-अलग प्रकार के Pages को अलग-अलग तरीके से Render करने के लिए अलग-अलग Templates Define कर सकें और WordPress को पूरी Power के साथ एक Website Platform की तरह Configure कर सकें।
WordPress द्वारा front-page.php Template के Selection की प्रक्रिया को हम हमारे चित्र के निम्न हिस्से द्वारा बेहतर तरीके से समझ सकते हैं:

 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
Advance WordPress in Hindi | Page: 835 | Format: PDF
