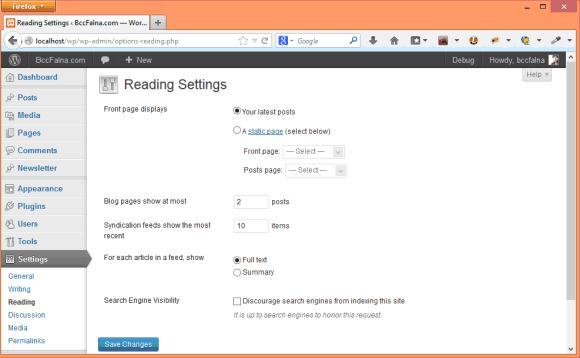
WordPress Page Template – WordPress Dashboard => Settings => Reading Web Page पर हम एक बार में एक Web Page पर दिखाई देने वाले अिधकतम Posts की संख्या तय कर सकते हैं। जैसे:

इस चित्र में हम देख सकते हैं कि हमने “Blog pages show at most” के रूप में अधिकतम मान 2 Posts Set किया है, जिसका मतलब ये है कि किसी Page पर एक बार में अिधकतम 2 Posts ही दिखाई दे सकते हैं और ये संख्या केवल Blog के Home Page के लिए ही नहीं है बल्कि WordPress में दिखाई देने वाला हर वह Page जिस पर एक से ज्यादा Posts दिखाई दे सकते हैं, अब वहां अिधकतम केवल दो ही Post दिखाई देंगे। जैसे:

इस चित्र में हम देख सकते हैं कि हमारे WordPress Blog में कुल 6 Posts है और सभी Uncategorized नाम की Category में हैं जबकि कुल 4 Posts हैं, जिनके साथ untagged नाम का Tag Attached है।
अब यदि हम हमारे Blog पर WordPress द्वारा दिये जाने वाले “Twenty Twelve” नाम की Theme को Apply करके अपने Blog के Home Page को http://localhost/wp/ URL द्वारा Web Browser में Load करें, तो हमें हमारा Resultant Output कुछ निम्नानुसार दिखाई देता है:

इस चित्र द्वारा हम समझ सकते हैं कि हमें हमारे WordPress Blog के Home Page पर केवल दो ही Posts दिखाई दे रहे हैं, क्योंकि हमने WordPress Dashboard => Settings => Reading Page पर एक Page पर दिखाई देने वाले अिधकतम Posts की संख्या को 2 Set किया था।
यदि हमें और Posts देखने हों, तो हमें इस चित्र में बिल्कुल नीचे की तरफ दिखाई देने वाले “Older posts” Link पर Click करना होता है। जैसे ही हम इस Link पर Click करते हैं, हमारे Web Browser में http://localhost/wp/page/2/ Format में नया URL Load हो जाता है और हमें दो और Posts दिखाई देने लगते हैं। यानी हम समझ सकते हैं कि हमें हर Page पर अधिकतम दो ही Posts दिखाई दे रहे हैं।
इतना ही नहीं, जब हम हमारे Posts को Category-Wise या Tag-Wise देखते हैं, तब भी हर Page पर दिखाई देने वाले अिधकतम Category-Posts या Tag-Posts की संख्या दो ही रहती है, लेकिन जब हम Category-Wise या Tab-Wise Posts देखते हैं, तब Web Browser में Load होने वाले URLs Format निम्नानुसार होता है:
http://localhost/wp/category/uncategorized/page/2/
http://localhost/wp/tag/untagged/page/2/
जब एक हम WordPress Dashboard => Settings => Reading Page पर अिधकतम Posts की सं[या Set कर देते हैं, तब Set किए गए मान से ज्यादा Posts होने की स्थिति में अन्य Posts दूसरे Page पर दिखाई देते हैं। परिणामस्वरूप सभी Posts एक प्रकार के Pagination Format में Set हो जाते हैं।
WordPress Template Hierarchy हमें ऐसी सुविधा Provide करता है कि हम हमारी Custom Theme में इस प्रकार के Pagination को Control करने के लिए भी paged.php नाम का एक Template Define कर सकते हैं और WordPress इस Template को तब Use करता है, जब हमारे Web Browser के Addressbar में कोई Pagination URL Set होता है।
यानी Web Browsing के दौरान जब Web Browser के Addressbar में निम्नानुसार Format में Pagination द्वारा Posts की Listing की जाती है:
http://localhost/wp/page/2/
http://localhost/wp/category/uncategorized/page/2/
http://localhost/wp/tag/untagged/page/2/
http://localhost/wp/year/page/2/
http://localhost/wp/year/month/page/2/
http://localhost/wp/year/month/day/page/2/
इस Listing को Render करने के लिए WordPress paged.php नाम के Template को Use कर सकता है।
यदि हम इस Template को अपनी Custom Theme में Create करते हैं, तब तो WordPress उपरोक्तानुसार Pagination Results को Render करने के लिए paged.php Template को Use करता है, लेकिन यदि Listing के रूप में दिखाई देने वाले Posts की सं[या WordPress Dashboard => Settings => Reading Page पर Set किए गए मान से कम या बराबर हो, अथवा यदि हमने अपनी Theme में paged.php नाम के Template को Create ही न किया हो, तो दोनों ही स्थितियों में WordPress Listing को Render करने के लिए index.php File को Use कर देता है।
WordPress द्वारा paged.php Template के Selection की प्रक्रिया को हम हमारे चित्र के निम्न हिस्से द्वारा बेहतर तरीके से समझ सकते हैं:

जैसाकि इस चित्र द्वारा हम समझ सकते हैं कि यदि Current URL, Page Listing के लिए Pagination तकनीक का प्रयोग कर रहा है, तब तो WordPress paged.php Template को Use करके Listing को Render करेगा, लेकिन विपरीत स्थिति में Listing के लिए सी/ो ही index.php Template का प्रयोग कर लिया जाएगा।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
Advance WordPress in Hindi | Page: 835 | Format: PDF
