Working with Server Side HTML Controls – जब हम Code-Behind Class के माध्यम से अपने ASP.NET Webpage के HTML Controls को Access व Manipulate करना चाहते हैं, तब हमें उन HTML Controls के साथ runat=”server” व id Attribute को Specify करना जरूरी होता है।
क्योंकि जिस HTML Element के साथ runat=”server” Attribute को Specify किया जाता है, उस HTML Element के लिए Web Server को इस बात का Instruction मिलता है कि उसे Code-Behind Class द्वारा Server Side में Access व Manipulate किया जा सकता है।
जबकि id Attribute में हम जो नाम Specify करते हैं, उस नाम द्वारा ही उस Particular HTML Element को Server Side में Identify करने के लिए Use किया जाता है, जिसे Code-Behind Class File के Event Handler Methods द्वारा Access व Manipulate किया जाना होता है।
अन्य शब्दों में कहें तो id Attribute में हम जो नाम Specify करते हैं, Webpage के Parsing के दौरान Create होने वाली Temporary Class में Exactly उसी नाम का एक Field Create होता है, जो कि Code-Behind Class में किसी Particular HTML Element को किसी Particular HTML Control के रूप में Represent करता है।
यानी जब हम Web Server हमारे Dynamic Webpage की Parsing करता है, तो Parsing के दौरान हमारे Webpage पर जितने भी ऐसे HTML Elements होते हैं, जिन में runat=”server” Attribute को Specify किया गया होता है, उन सभी Elements के id Attribute में Specified नाम, Create होने वाली Temporary Class के Fields के रूप में Create हो जाते हैं, जिन्हें Code-Behind Class File में Controls या Objects की तरह Access व Manipulate किया जा सकता है।
चूंकि हमने हमारे Default.aspx Webpage पर निम्नानुसार तीन Elements को runat=”server” Attribute के साथ Specify किया है, जिन्हें Code-Behind Class द्वारा Access किया जाना है:
[code] <title id="pageTitle" runat="server"></title> <img id="imgBCL" runat="server"/> <a id="secondPageLink" runat="server"/> [/code]
इसलिए Create होने वाली Temporary Class में pageTitle, imgBCL व secondPageLink नाम के तीन Fields Create हो जाते हैं और क्योंकि Code-Behind Class File में हमें HTML Elements को C#/VB जैसी .NET Supported Object Oriented Programming Language द्वारा Access करना होता है, इसलिए विभिन्न HTML Elements को एक Object के रूप में Represent करने के लिए .NET Framework में System.Web.UI.htmlControls नाम के Namespace को Specify किया गया है, जिसमें हर HTML Element को Represent करने के लिए एक Class Defined है।
उदाहरण के लिए हमारे Page पर यदि हम किसी<img> Element के साथ runat=”server” Specify करते हैं, तो इस Element को Object की तरह Represent करने का काम htmlImage Class करता है, जबकि Anchor Element को Represent करने का काम htmlAnchor Class करता है।
जब हम Visual Studio का प्रयोग करते हुए अपना Web Development करते हैं, तो Visual Studio तब तक किसी अन्य Partial Class के बारे में नहीं जानता, जब तक कि हम हमारे Web Application को एक बार Run नहीं कर देते।
परिणामस्वरूप एक बार Web Application को Run करने से पहले Server Side में Execute होने वाले विभिन्न HTML id Fields Unknown होने की वजह से Error की तरह Reflect होते हैं। लेकिन फिर भी हमारा Web Application बिना किसी परेशानी के Normal तरीके से Compile व Run होता है, हालांकि जब हम अगली बार समान Project को दोबारा Run करते हैं, तो दुबारा हमें वे Error Show नहीं होते और यदि होते भी हैं, तो हमें उनकी चिन्ता करने की जरूरत नहीं होती।
System.Web.UI.htmlControls Namespace में Exist विभिन्न HTML Control Related Classes निम्नानुसार हैं, जिनकी Detailed जानकारी प्राप्त करने के लिए हम Visual Studio के VIEW => Object Browser Option को उपयोग में ले सकते हैं:
| htmlAnchor | <a> |
| htmlButton | <button> |
| htmlContainerControl | |
| htmlControl | |
| htmlEmptyTagControlBuilder | |
| htmlForm | <form> |
| htmlGenericControl | <ol>, <ul>, <li>, etc… |
| htmlHead | <head> |
| htmlHeadBuilder | |
| htmlImage | <img> |
| htmlInputButton | <input type=”button”> |
| htmlInputCheckBox | <input type=”option”> |
| htmlInputControl | |
| htmlInputFile | <input type=”file”> |
| htmlInputHidden | <input type=”hidden”> |
| htmlInputImage | <input type=”image”> |
| htmlInputPassword | <input type=”password”> |
| htmlInputRadioButton | <input type=”radio”> |
| htmlInputReset | <input type=”reset”> |
| htmlInputSubmit | <input type=”submit”> |
| htmlInputText | <input type=”text”> |
| htmlLink | <Link> |
| htmlMeta | <meta> |
| HtmlSelect | <select> |
| HtmlSelectBuilder | |
| htmlTable | <table> |
| htmlTable.htmlTableRowControlCollection | |
| htmlTableCell | <td> |
| htmlTableCellCollection | |
| htmlTableRow | <tr> |
| htmlTableRow.htmlTableCellControlCollection | |
| htmlTableRowCollection | |
| htmlTextArea | <textarea> |
| htmlTitle | <title> |
जब किसी ऐसे HTML Element को Server Side में Handle करना होता है, जिससे Associated कोई HTML Control Class Exist नहीं है, तो इस प्रकार के HTML Elements के साथ काम करने के लिए हम htmlGenericControl Class को Use कर सकते हैं।
चूंकि हम हमारे Webpage पर जिन Elements के id व runat=”server” Attributes को Specify करते हैं, Generate होने Temporary Partial Class में इस id Attribute के नाम के समान नाम का एक Field Create हो जाता है, जिसे हम हमारी Code-Behind Class File में Use करते हुएWebpage के HTML Element को Control कर सकते हैं।
इसलिए यदि हम हमारे Webpage पर स्थित<title> Element को Code-Behind Class द्वारा Access करना चाहते हैं, तो इस जरूरत को हम निम्नानुसार pageTitle Control द्वारा Fulfill कर सकते हैं, जो कि हमारे Webpage पर Specified <title> Element के id Attribute में Specify किया गया नाम है:
pageTitle.InnerText = “This is dynamic Title.”;
इसी तरह से यदि हम चाहें तो imgBCL व secondPageLink नाम के माध्यम से Code-Behind Class File द्वारा Webpage पर Specified <img> व <a> Elements को निम्नानुसार Program Logic Statements द्वारा Control कर सकते हैं:
[code] imgBCL.Alt = "This is Dynamic Alternative Text"; imgBCL.Src = "images/BCL.png"; secondPageLink.InnerText = "Click to load another HTML Page."; secondPageLink.HRef = "2ndHTMLPage. html"; [/code]
यानी हम हमारी Code-Behind Class के Page_Load() Event को निम्नानुसार Modify कर सकते हैं:
[code]
protectedvoid Page_Load(object sender, EventArgs e)
{
pageTitle.Inner html = "This is dynamic Title”;
imgBCL.Src = "images/BCL.png”;
imgBCL.Alt = "This is Dynamic Alternative Text”;
secondPageLink.InnerText = "Click to load another HTML Page.”;
secondPageLink.HRef = "2ndHTMLPage. html”;
}
[/code]
चूंकि, Code-Behind File द्वारा जिन HTML Elements को HTML Controls के माध्यम से Access व Manipulate किया जाता है, वे सभी Controls, Webpage के किसी न किसी HTML Element को Represent करते हैं। इसलिए एक HTML Element जिन Attributes को Support करता है, उन सभी Attributes को HTML Control की Properties के रूप में Server Side में Specify किया जा सकता है।
उदाहरण के लिए किसी Webpage में <img> Element src Attribute के माध्यम से उस Image का Path Specify करता है, जिसे Render किया जाना है। ठीक इसी तरह से जब हम Web Server द्वारा Dynamically किसी <img> Element केsrc Attribute को Set करना चाहते हैं, तब भी हमें Src Property को ही Use करना होता है। जैसे:
imgBCL.Src = “images/BCL.png”;
इसी तरह से जब हम<img> Element केalt Attribute को Dynamically Setup करना चाहते हैं, तब भी हमें Alt Property को ही Use करना होता है। जैसे:
imgBCL.Alt = “This is Dynamic Alternative Text”;
इसी प्रकार से जब हम किसी Anchor Element के href Attribute में किसी दूसरे Page का HyperLink Assign करना चाहते हैं, तब भी हमें निम्नानुसार HRef Property को ही Use करना होता है:
secondPageLink.HRef = “2ndHTMLPage. html”;
जबकि किसी भी Element के Content को Set करने के लिए हम InnerText या Inner html Property को उपयोग में ले सकते हैं। जैसे:
secondPageLink.InnerText = “Click to load another HTML Page.”;
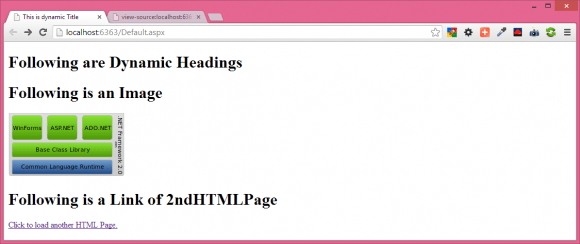
परिणामस्वरूप जब हम हमारे इस Modified Code-Behind Class File वाले Webpage को Run करते हैं, तो हमें निम्नानुसार Output प्राप्त होता है:

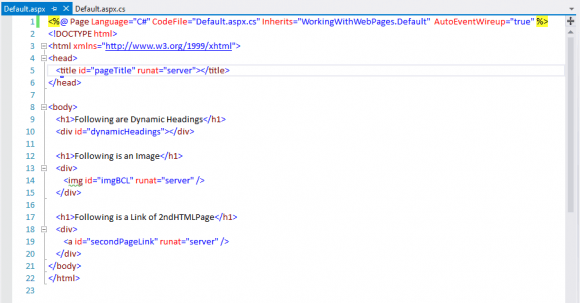
हम समझ सकते हैं कि इस बार हमें जो Output प्राप्त हो रहा है, उसमें ज्यादातर Output Server Side में Specify की गई Code-Behind Class File में Defined Page_Load() Event के कारण प्राप्त हो रहा है। क्योंकि यदि हम इस Page के Source Code देखें, तो इसका Source Code कुछ निम्नानुसार दिखाई देता है:

हम देख सकते हैं कि इस Parsed Source Code में काफी कुछ ऐसा Content है, जो हमारे Original Webpage में हमने Specify नहीं किया था। यानी यदि हम हमारा Original Webpage Markup देखें, तो ये कुछ निम्नानुसार है:

Original Webpage Markup व Parsed Source Code दोनों में उपरोक्तानुसार दिखाई देने वाला अन्तर इसीलिए दिखाई दे रहा है, क्योंकि Original Markup में हमने <title> Element को निम्नानुसार तरीके से लिखते हुए उसमें कोई Content Specify नहीं किया है, बल्कि केवल id व runat Attribute ही Specify किया गया है:
<title id=“pageTitle” runat=”server”></title>
जबकि इस id के माध्यम से इस<title> Element को निम्नानुसार Code-Behind Class में Specified Code द्वारा Dynamically Setup किया गया है:
pageTitle.InnerText = “This is dynamic Title.”;
परिणामस्वरूप Parsing के बाद हमें हमारा<title> Element निम्नानुसार दिखाई देता है:
<title id=”pageTitle”>This is dynamic Title</title>
इसी तरह से Original HTML Markup में हमने <img> Elementको Original Markup File में निम्नानुसार Specify किया है:
<img id=“imgBCL” runat=”server”/>
जिसे Code-Behind Class केPage_Load() Event Handler द्वारा Dynamically निम्नानुसार Statements के माध्यम से Modify कर दिया जाता है:
imgBCL.Src = “images/BCL.png”;
imgBCL.Alt = “This is Dynamic Alternative Text”;
परिणामस्वरूप Parsing के बाद हमें हमारा<img> Element निम्नानुसार दिखाई देता है:
<img src=”images/BCL.png” id=”imgBCL” alt=”This is Dynamic Alternative Text” />
इसी तरह से Original HTML Markup में हमने<a> Element को Original Markup File में निम्नानुसार Specify किया है:
<a id=”secondPageLink” runat=”server”/>
जिसे Code-Behind Class केPage_Load() Event Handler द्वारा Dynamically निम्नानुसार Statements के माध्यम से Modify कर दिया जाता है:
secondPageLink.InnerText = “Click to load another HTML Page.”;
secondPageLink.HRef = “2ndHTMLPage. html”;
परिणामस्वरूप Parsing के बाद हमें हमारा<a> Element निम्नानुसार दिखाई देता है:
<a href=”2ndHTMLPage. html” id=”secondPageLink”>Click to load another HTML Page.</a>
इस प्रकार से Web Server द्वारा Code-Behind Class के आधार पर हमारे Source HTML Codes को Parsing के दौरान Modify किया जाता है जो कि हमें प्राप्त होने वाले Resultant Response Page से Actual Source HTML Page की तुलना में काफी अलग होता है।
InnerText व Inner html में मुख्य अन्तर यही है कि Inner html Property Use करने पर हम Raw HTML Content को String के रूप में Specify कर सकते हैं, जो कि Webpage की Rendering के दौरान HTML Markup की तरह ही Parse होता है, लेकिन InnerText Property Use करने पर हम यदि Raw HTML Content को String के रूप में Specify करते हैं, तो Web Browser इस प्रकार के Raw HTML Content को HTML Markup की तरह ही Parse नहीं करता बल्कि सारे Markup को Normal Text की तरह Render कर देता है।
उदाहरण के लिए यदि हम उपरोक्त Statement को निम्नानुसार Modify कर दें, जिसमें Raw HTML Included हो-
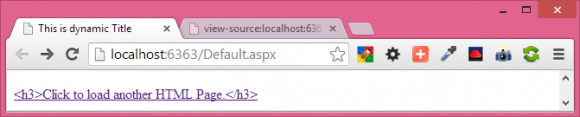
secondPageLink.InnerText = “<b>Click to load another HTML Page.</b>”;
तो हमें निम्नानुसार Output प्राप्त होता है:

लेकिन यदि हम इसी Statement को निम्नानुसार Inner html Property के साथ Specify करें-
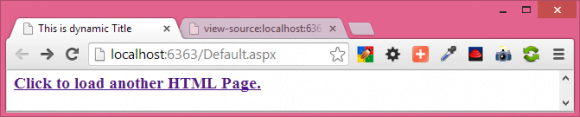
secondPageLink.Inner html = “<b>Click to load another HTML Page.</b>“;
तो हमें निम्नानुसार Output प्राप्त होता है:

हम समझ सकते हैं कि InnerText Use करने पर Specify किया गया Row HTML, Web Browser द्वारा Parse नहीं किया जाता, बल्कि Row Text की तरह Output में Display कर दिया जाता है। लेकिन Inner html Use करने पर Specify किया गया Row HTML, Web Browser द्वारा Parse किया जाता है। परिणामस्वरूप Web Browser द्वारा Markup की Parsing द्वारा Generate होने वाला Effect Render होता है, यानी हमें हमारा Content Heading3 Level के रूप में दिखाई देता है।
चूंकि ASP.NET हमें एक ही काम को करने के कई तरीके Provide करता है, इसलिए हम हमारी जरूरत व सुविधानुसार जिस तरीके को Use करते हुए अपनी जरूरत पूरी करना चाहें, उस तरीके को Use कर सकते हैं। उदाहरण के लिए इस Chapter में भी हमने Inline Code Block व Code-Behind Class File के रूप में दो तरीकों से एक Dynamic ASP.NET Webpage Create किया है।
साथ ही Visual Studio का प्रयोग करते हुए हम कई प्रकार के ASP.NET Projects Create कर सकते हैं, लेकिन सभी Projects Internally उसी तरह से काम करते हैं, जिस तरह से हमने इस Chapter में Discuss किया है।
इसलिए ASP.NET Application Create करने के लिए किसी एक Single Approach पर निर्भर न रहते हुए, विभिन्न Approaches को सीखना व समझना ही ASP.NET में महारथ हासिल करने का सबसे उपयुक्त तरीका है। ताकि हम इस बात को बेहतर तरीके से समझ सकें कि किस प्रकार की जरूरत को पूरा करने के लिए कौनसा Approach सबसे उपयुक्त हो सकता है, क्योंकि अलग-अलग तरह की जरूरतों के आधार पर अलग-अलग Approach को ही Use करने की जरूरत पडती है ताकि कम से कम समय में ज्यादा से ज्यादा अच्छा Application Create किया जा सके।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Core ASP.NET WebForms in Hindi | Page:647 | Format: PDF
