How to Setup a Local Web Server using XAMPP: जब Website अथवा Web Application Development का काम किया जाता है, तब हर Page को Test करने के लिये Web Server पर Store करना जरूरी होता है, ताकि हम जान सकें कि हमारा Web Page, Online होने पर कैसा दिखाई देगा और किस तरह से Behave करेगा। लेकिन किसी भी Webpage को Local Computer पर Test करना उपयुक्त रहता है क्योंकि हर Testing के लिये बार-बार पेज को Online Web Server पर Upload करने में काफी समय लगता है। इसलिये यदि आप Web Development Technology को सीख रहे हैं, तो सबसे पहले अपना Localhost Set कीजिये।
XAMPP सबसे अच्छा Web Server है और क्योंकि इसे Install व Setup करना काफी आसान है। इसे http://www.apachefriends.org/ से Free Download किया जा सकता है। चूंकि हम Windows Platform पर काम कर रहे हैं, इसलिये हम यहां पर Windows Operating System पर XAMPP Web Server को Setup करने के बारे में बात करेंगे।
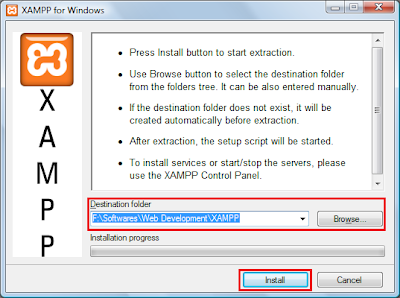
- XAMPP की Executable Setup File को Download कीजिये और Setup File पर Double Click करके Setup को Run कीजिये।
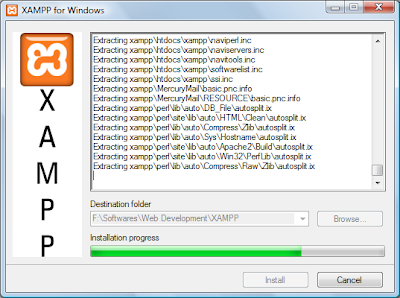
- XAMPP के लिये Destination Folder “Browse” करने के बाद “Install” Button पर Click कीजिये। Web Server का Installation शुरू हो जाएगा और Specified Path पर “xampp” नाम का एक Folder बनेगा जिसमें Web Server की सभी Files Extract होंगी।
- कुछ DOS Mode Screens Display होंगी, जहां “Y” Key को Press करना है व “Enter” Key को Press करना है।
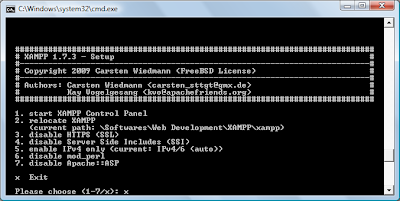
- अन्त में निम्न Screen आएगी, जहां “x” Press करके Installation का अन्त करना है।
- Desktop पर निम्नानुसार एक Icon दिखाई देगा :
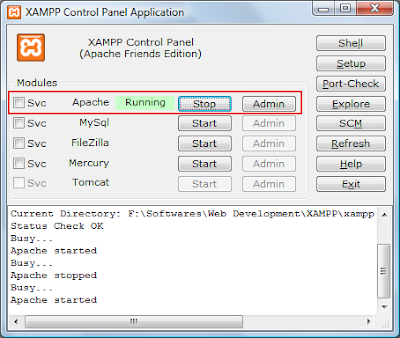
- इसे Double Click करने पर निम्नानुसार XAMPP Control Panel Open होगा जहां “Apache” के सामने दिखाई दे रहे “Start” Button को Click करते ही Local Web Server Start हो जाएगा:
- Local XAMPP Web Server Normal तरीके से काम कर रहा है या नहीं, इस बात का पता लगाने के लिये Web Browser Open करें और उसके Address Bar में http://localhost अथवा http://120.0.0.1 लिखकर Enter Key Press करें। आपके सामने निम्नानुसार Screen Display होनी चाहिये:
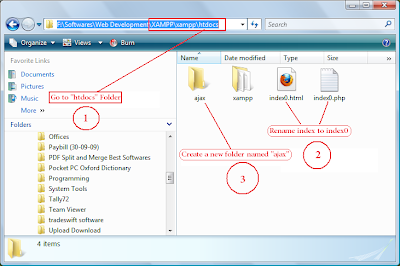
- अब जहां “XAMPP” Installed है, उस Folder में “htdocs” नाम का एक Folder होता है। जिस File को आप http://Localhost द्वारा Web Browser में Open करना चाहते हैं, उस File को इस Folder में Store कीजिये।
- उपरोक्त चित्रानुसार “htdocs” में index.html व index.php नाम की दोनों Files को Rename करें, ताकि इस Folder की सभी Files Web Browser में दिखाई दे सके। साथ ही इस Folder में “ajax” नाम का एक नया Folder बनाऐं और Web Browser में फिर से http://localhost अथवा http://120.0.0.1 लिखकर Enter Key Press करें। अब आपके सामने Web Browser में निम्नानानुसार दिखाई देना चाहिये:
अब आपका Local Web Server पूरी तरह से तैयार है और आप अपने Web Pages या Web Application को अपने Local Computer पर उसी तरह से Access कर सकते हैं, जिस तरह से आप उसे अपने Online Web Server पर Access करेंगे।
Let the World Access your Web Server
कई बार आप किसी को कोई फाईल भेजना चाहते हैं, लेकिन जिसे आप File भेजना चाहते हैं, वह किसी दूसरे शहर में रहता है और फाईल इतनी बडी है कि आप उसे Email द्वारा नहीं भेज सकते क्योंकि Gmail, Rediff, Yahoo, Hotmail आदि कम्पनियां 10 MB से बडी फाईल ईमेल में भेजने की सुविधा नहीं देते।
इस स्थिति में आप अपने Web Server का प्रयोग करके उस File को बडी ही आसानी से उसे भेज सकते हैं, जिसे भेजना चाहते हैं। साथ ही आपकी फाईल बिल्कुल Secure तरीके से उसके पास पहुंचती है क्योंकि कोई दूसरा व्यक्ति आपकी उस File को किसी भी तरीके से तब तक प्राप्त नहीं कर सकता, जब तक कि आप न चाहें। जब भी आप अपने Computer पर Internet Connect करते हैं, आपके कम्प्यूटर को Internet पर Uniquely Identify करने के लिये उसे एक Unique IP Address दिया जाता है, जो कि सामान्यत: 000.000.000.000 Format में होता है। यदि आपका Web Server ON है, तो आप इस Address को Web Browser के Address Bar में लिख कर भी अपने Web Server के Data को Locally अथवा Remotely Access कर सकते हैं।
अपने Computer के Unique IP Address का पता लगाने के लिये सबसे पहले अपने Computer को Internet से Connect करें और Control Panel में Network Connections Option को Select करें तथा Connected Connection के Icon को Double Click करें। निम्नानुसार एक Dialog Box Display होगा, जिसके “Details” Tab में आपके Computer का Unique IP Address दिखाई देगा:
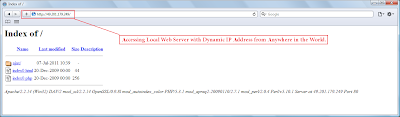
इस IP Address को निम्नानुसार Web Browser के Address Bar में Type करके Enter Key Press करें। आप देखेंगे कि आपको वही Output दिखाई दे रहा है, जो “http://localhost” या “http://127.0.0.1” से दिखाई देता है, लेकिन अन्तर केवल इतना है कि इस IP Address से दुनियां के किसी भी कौने में बैठा व्यक्ति आपके Computer के उन Resources को Access कर सकता है, जिन्हें आपने अपने Web Server के “htdocs” Folder में Store किया है।
यानी आज जिसे जो File भेजना चाहते हैं, उसे अपने Web Server के “htdocs” नाम के Folder में एक नया Folder Create करके उसमें Store कर दीजिये इस तरह से हमने ‘ajax‘ नाम का Folder Create किया है और फिर Email अथवा SMS के Through उसे अपने Local Web Server का IP Address भेज दीजिये। वह व्यक्ति आपके द्वारा भेजे गए IP Address का प्रयोग करके अपने Web Browser के Through आपके Web Server में पहुंच जाएगा और उस File को प्राप्त कर लेगा जिसे आप उसे भेजना चाहते हैं।
इस तरीके के दो फायदे व एक नुकसान है। पहला फायदा ये है कि यदि आप किसी को कोई Resource Available करवाना चाहते हैं, तो केवल वही User आपके Computer के Resource को Access कर सकता है, जिसके पास आपके Computer का Current IP Address Available है। यानी आपका Resource पूरी तरह से सुरक्षित रहता है।
दूसरा फायदा ये है कि जब आप ईमेल के Through किसी को कोई Resource भेजते हैं, तो पहले आपका Resource उस Mail Company के Web Server पर Upload होता है, जिसकी Mail Service आप Use कर रहे हैं जैसे कि Gmail, Yahoo, Hotmail आदि और जब User उस Resource को प्राप्त करना चाहता है, तब वह Resource User के Computer में Download होता है। यानी Upload व Download दोनों काम होते हैं जिससे User तक Resource पहुंचने में दुगुना समय लगता है।
जबकि जब आप अपने Local Web Server से किसी को कोई Resource भेजना चाहते हैं, तब आपको अपना Resource कहीं पर Upload करने की जरूरत नहीं होती है क्योंकि Resource पहले से ही आपके Computer में Uploaded है और User Directly आपके Computer से Resource को प्राप्त कर रहा होता है।
इस तरीके से किसी को कोई Resource Available करवाने का नुकसान ये है कि आप जितनी बार भी अपने Computer को Internet से Connect करते हैं, आपके Computer को एक अलग IP Address प्राप्त होता है। यानी आपके Computer को Dynamically हर बार एक नया IP Address प्राप्त होता है। इसलिये यदि आपके User ने आपके द्वारा Provide किये गए IP Address के Through आपके Computer से किसी Resource को 99% Download कर लिया हो, और किसी कारण से आपका Internet Connection Disconnect हो जाए, तो आपको पूरी प्रक्रिया फिर से दोहरानी होगी। यानी आपको Net Reconnect करके फिर से अपने User को अपने Computer का IP Address Available करवाना होगा और आपके User को फिर से पूरे Resource को 100% Download करना होगा।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook HTML5 with CSS3 in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
HTML5 with CSS3 in Hindi | Page: 481 | Format: PDF